Typography Theory
Before we go deeper into the question of finding a perfect logotype for your brand, we have to understand the foundations of typography. It is indispensable to clarify the type properties such as aperture, stroke, baseline, etc.
Coursera: Introduction to Typography

Source: Coursera
This is a highly instructive course from CalArts. You can find all basics about typography: theoretical type terms and historical implications behind various types such as Helvetica, Bembo, Futura, etc. Moreover, you will find diverse examples of ancient and modern design and type combinations used for commercial purposes these days.
Learn more: https://www.coursera.org/learn/typography
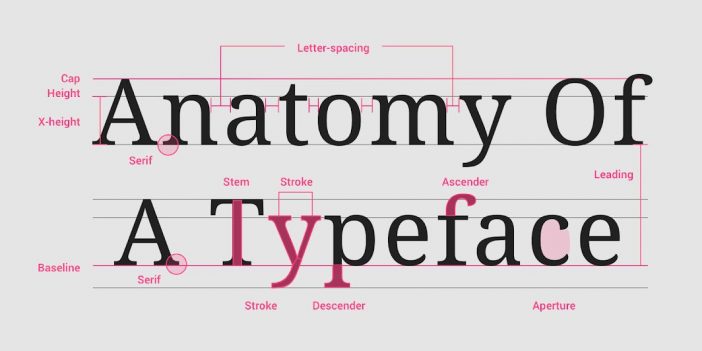
Material Design: Understanding typography

Source: Material Design
Additionally, Material Design was developed by Google for better understanding type by combing truly practical aspects of typography. Here you find the compressed overview of type classification and tips on improving readability and discovering font systems.
Learn more: https://material.io/design/typography/understanding-typography.html#type-properties
Font Combination
After a short expedition into theoretical perspectives of typography, let’s have a look at the tools that could help you find a perfect font combination that you can utilise for building your brand identity.
Fontjoy

Source: Fontjoy
The platform generates font combinations based on artificial intelligence. Try to play with it and discover alternative possibilities to find the best suiting type combination that you can adjust manually.
Learn more: https://fontjoy.com
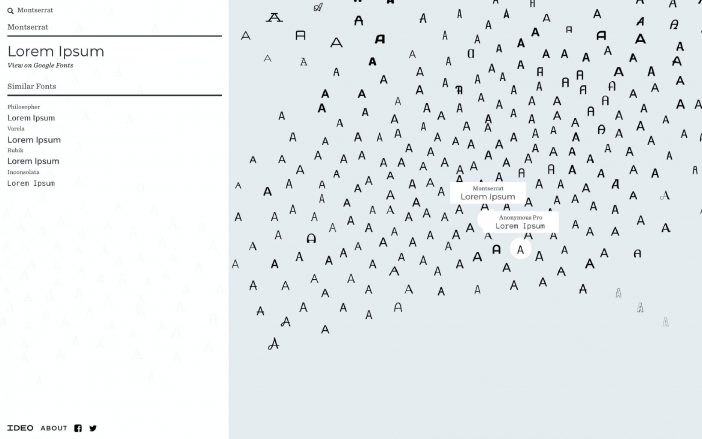
Font Map

Source: Font Map
By leveraging machine learning and convolutional neural networks to spot visual patterns, Font Map helps creators understand and see relationships across more than 750 web fonts.
Learn more: https://experiments.withgoogle.com/font-map
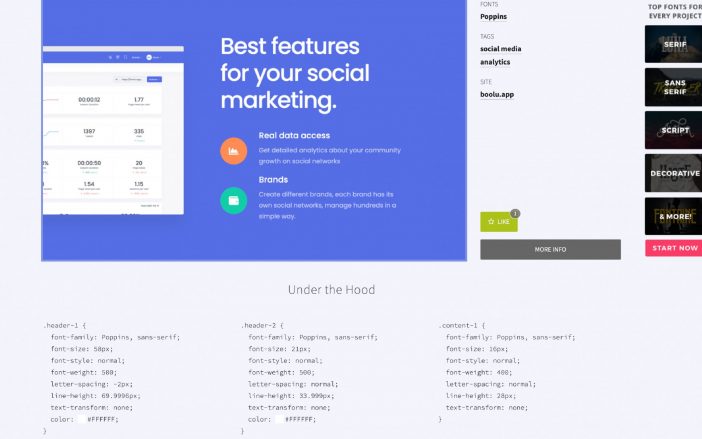
Typ.io

Source: Typ.io
Learn from the experience of various websites that applied the best solutions for finding a perfect match in fonts. Designer’s decisions from all over the world will inspire you to train your eye on improving skills in typography. Have you already some font in mind? Look how others apply it to your website with an already prepared CSS format for you.
Learn more: https://typ.io/samples
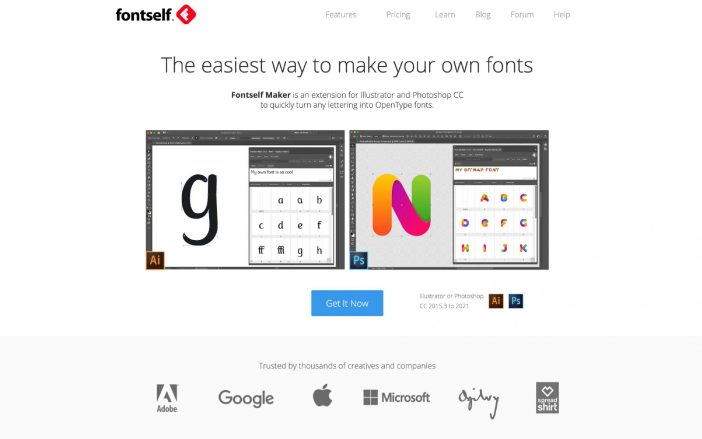
Fontself

Source: Fontself
Not satisfied in finding publicly accessible font pairs? Create an exclusive logotype by using Fontself. It works as an extension for Illustrator and Photoshop CC, meaning that you can convert any lettering into OpenType fonts.
Learn more: https://www.fontself.com
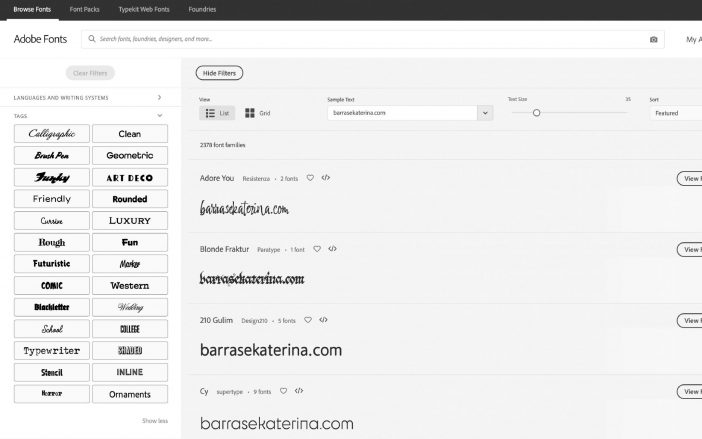
Adobe Fonts

Source: Adobe Fonts
Wish to go deeper in practising text by applying various fonts? Here you can find the ultimate tool that would help you to find the perfect brand typography that you can automatically implement in all Adobe Software in a second. It is essential to have it if you work in InDesign, Photoshop or Illustrator.
Learn more: https://fonts.adobe.com
Logotype Creation
Many entrepreneurs ask whether it is possible to create a unique logo for a brand without the aim of professional designers. There are a great many solutions that could be very helpful since they do not require any experience in graphic design. Let’s have a look at them:
https://youtu.be/fQz8sy_OTWw
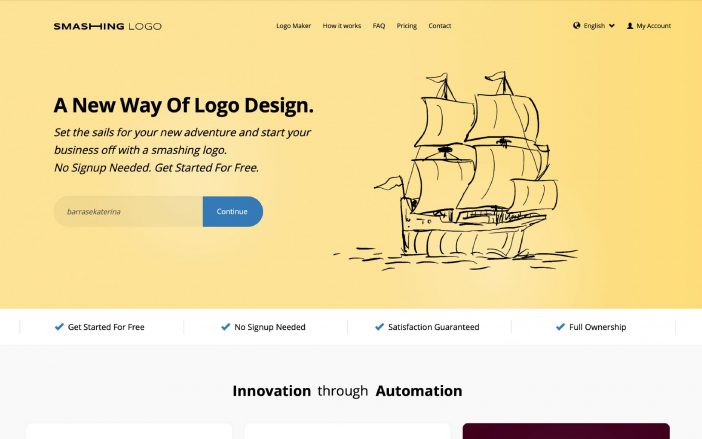
Smashing Logo

Source: Smashing Logo
I have tried a couple of tools that you can find on the web. However, as many of them are not that impressive, I found a fantastic platform to give you an idea of how your dream logo could look like. All you need is to bring your brand name, slogan (optionally), think about desired colours and the industry in which your company will operate. It is convenient to use if you want to have a first draft for your corporate logotype.
Learn more: https://smashinglogo.com/en/
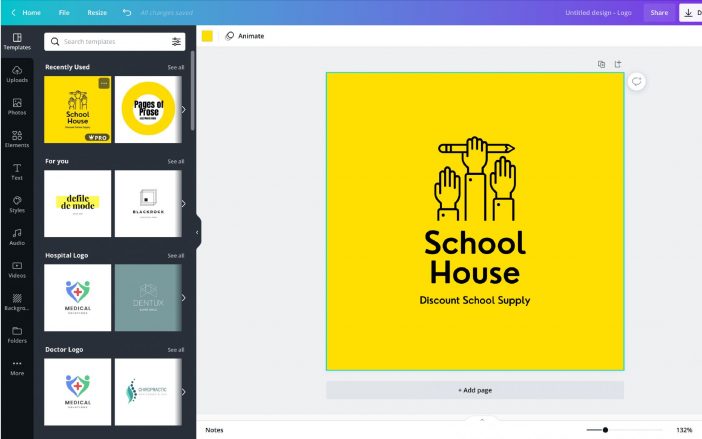
Canva

Having little experience in graphic design is not anymore the limitation these days for creating a logotype. Just think about your future brand vision, industry, values that your company will represent. Canva is the web platform where you create a logo from blank paper. It is highly customisable since there is a possibility to change background, text, graphics elements, styles, video, audio and even upload your own photo. It could be done by anyone. Just open it and start to create!
Learn more: https://www.canva.com
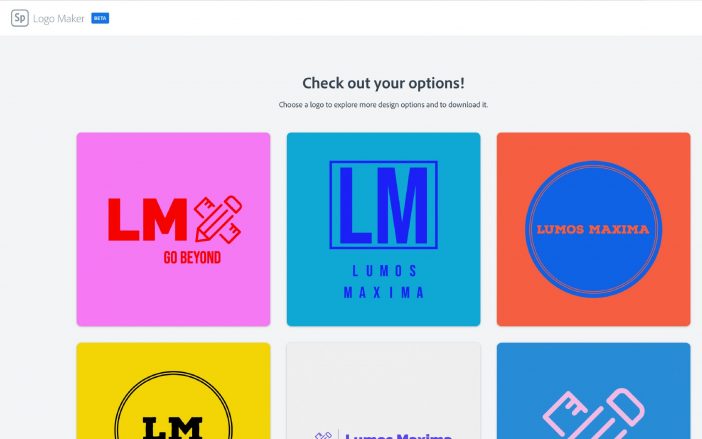
Adobe Spark

Source: Adobe Spark
Adobe Spark is very similar to the service of Canva. Likewise, in order to construct a logo, you have to fill out the following requirements: business area in which the company is operating, brand name and slogan. After you have done that, you can choose preferences in styles and icons that could be part of a brand logotype. After, the Adobe platform will present you with many examples from which you can choose one and customise it as you wish.
Learn more: https://www.adobe.com/express/create/logo
Adobe Illustrator

Source: Adobe
Adobe Illustrator is designed to create vector graphics such as illustrations, infographics, and many more other elements that you can utilise to build your brand identity. Additionally, having experience in drawing, you can apply this skill in creating a logo by drawing unique typography and brand logotype. Still do not have any skills in Illustrator; just discover some practical videos on YouTube:
Learn more: https://www.adobe.com/products/illustrator.html
I have searched for a trustworthy course or tutorial that could help understand the logotype process from A to Z. Here it is, the 4-hours study from Adobe presented by Sydney Michuda on the topic of Designing a Complete Brand Identity:
https://www.youtube.com/watch?v=a4em99bfceM
https://www.youtube.com/watch?v=JzR9d3z4UqA
I hope you enjoyed trying this wide range of tools presented above and already know what logo you will use in the future to build a website, social media content and other marketing materials such as a newsletter or business card.
Stay tuned and keep an eye on the forthcoming post about designing a website without using a line of code. Dream to have a website to present your portfolio of photos, or you make DIY and wish to sell your ideas? See you next time, and do not forget to leave us a comment!
Project Program:
- Photoshop goes Neural: Top 4 AI-based Filters
- Ultimate Guide to Colour: from A to Z
- Get Inspired: 4 Graphic Design Trends in 2021
- Everything You Need To Know About Finding Your Perfect Logotype & Typography
- Building Website Made Simple: No Code Needed
- 5 Best Tools To Design Your Social Media
- How To Create a Catchy Newsletter
- Creating Business Card in InDesign: Beginner’s Step-By-Step Instruction




This is fantastic. This is simply fantastic for someone who could never, ever afford a Stanford education (and who is still paying off student loans from a state school!). Thank you for making these available.