Ein Bild sagt mehr als 1000 Worte oder eine Grafik sagt mehr als 1000 Daten. Doch wie können Daten am besten dargestellt werden? Wie sollen Farben eingesetzt werden und was hat der medizinische Aspekt mit einer erfolgreichen Visualisierung zu tun?
Wusstest Du, dass wir ca. 80% von dem behalten, was wir bildlich vermittelt bekommen (mit Lesen ca. 20% und mit Hören ca. 10%)[2]? In meinem Arbeitsumfeld stelle ich immer wieder fest wie wichtig Visualisierungen von Daten sind. Sei dies für Besprechungen, Management-Aufbereitungen oder für mich persönlich um neue Einsichten zu gewinnen.
Grafiken bieten den Vorteil, dass sich Zahlen und Daten wesentlich spannender vermitteln lassen als Texte und Tabellen. Durch die visuelle Aufbereitung werden Trends, Muster und Beziehungen schnell sichtbar. Häufig kommen, im Gegensatz zu einer Excel-Tabelle, durch die Datenvisualisierungen auch zusätzliche interessante Fragestellungen auf.

Was sind die wichtigsten Schritte zu einer erfolgreichen Visualisierung?
Damit Du einer Datenvisualisierung ein Maximum an Aussagekraft und Verständlichkeit verleihen kannst, beachte folgende Grundregeln:
-
- Festlegung entscheidende Fragestellungen: Wer ist Deine Zielgruppe und was stellt sie sich für Fragen? Welchem Zweck soll die Ausarbeitung dienen? Gibt es weitere Fragen, welche durch die Grafik angeregt werden könnten? So stellst Du sicher, dass Deine Nutzer ihre Zeit möglichst sinnvoll mit Deiner Visualisierung nutzen und die beabsichtigten Erkenntnisse daraus gewinnen.
-
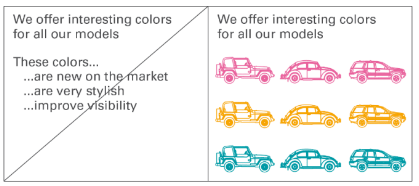
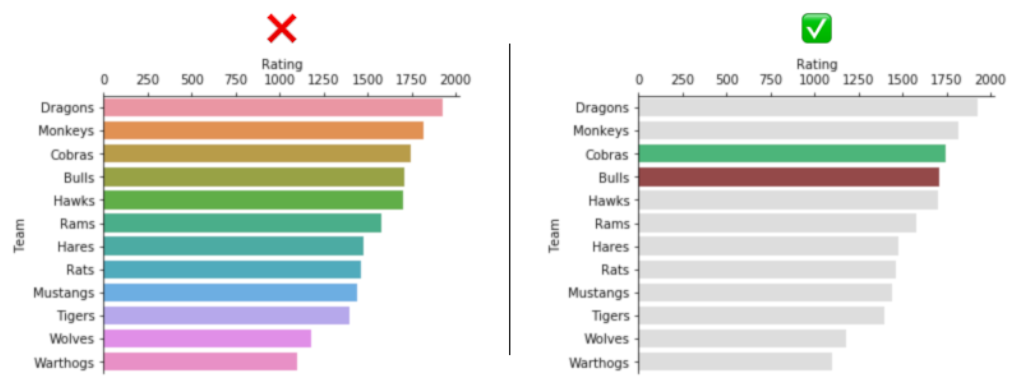
- Keep it simple: wann warst Du das letzte Mal mit einer Grafik konfrontiert und von zu viel Informationen völlig erschlagen? Treffe aus diesem Grund eine strikte Auswahl, verwende nur die relevantesten Infos und vermeide Komplexität. Auch zu viele Farben und Formen minimieren das Verständnis. Verteile die Informationen gegebenenfalls auf zwei oder mehr Diagramme auf.
-
- Sicherstellung der Plausibilität: überprüfe und hinterfrage die Daten immer auf Vollständigkeit, Richtigkeit, Genauigkeit, Aktualität und Sinnhaftigkeit. Bezüglich Aktualität sind Tools hilfreich, bei welchen Du eine oder mehrere Grafiken initial erstellst und diese sich dann automatisch nach Bedarf aktualisieren lässt.
-
- Auswahl des passenden Diagrammtyps: sei experimentierfreudig, wenn es um die Art der Grafik geht. So entstehen verschiedene Blickwinkel und Du gewinnst neue Erkenntnisse. Typische Anwendungsszenarien pro Diagramm findest Du hier.
-
- Beschriftung der Grafik: vergesse bei der Erstellung nie die Beschriftung. Sei es der Titel, die Achsen, den Inhalt oder die Datenquelle. Das erleichtert Deinem Nutzerkreis das Lesen und verhindert falsche Interpretationen.

Was muss bezüglich der Farbwahl beachtet werden?
Die Farbe ist ein wichtiger Faktor. Eine gute Farbpalette hebt die Geschichte hervor, die die Daten erzählen sollen, während eine schlechte Farbe den Zweck einer Visualisierung verbirgt oder davon ablenkt (Vgl. Punkt 2 oben). Als Grundsätze gelten:
- Farben nie zu üppig anwenden
- 2-3 Farben reichen in den meisten Fällen
- Bleibe in einer Farbwelt
- Nutze die Abstufung Deiner Farbe(n) für mehr Vielfalt

Und was hat nun der medizinische Aspekt damit zu tun?
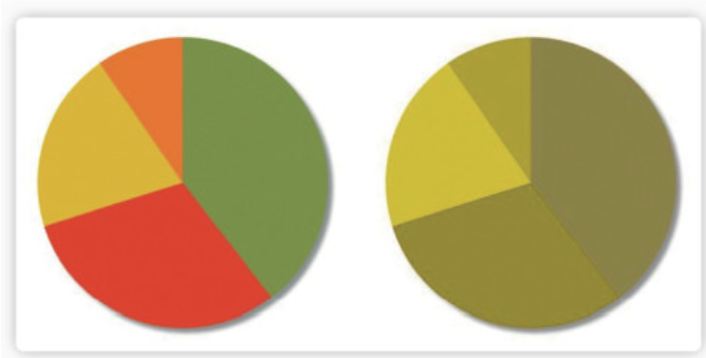
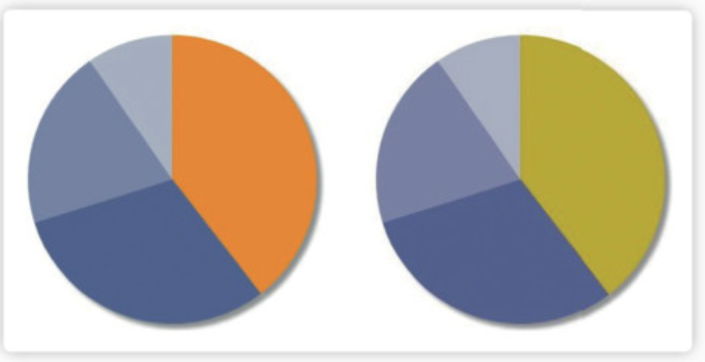
Hast Du gewusst, dass ca. 9% der Männer und ca. 0.8% der Frauen eine Rot-Grün-Sehschwäche besitzen? Betroffene können Rot und Grün nicht oder nicht gut unterscheiden. Das äussert sich z.B. in Grafiken wie folgt:

Mit kleinen Anpassungen können wieder Alle mitdiskutieren:
- Verwende Blau-Gelb statt Rot-Grün-Kontraste
- Setze Helligkeitsunterschiede statt Farbunterschiede ein

Nun wünsche ich Dir viel Spass bei der nächsten erfolgreichen Visualisierung, setzte Deine Farben bewusst ein und denke an den medizinischen Aspekt 😊
Quellen
[1] Titelbild: https://pixabay.com/photos/chart-graph-finance-financial-data-2785979/
[2] https://www.alexanderthamm.com/de/blog/datenvisualisierungen-und-die-macht-des-visuellen/
[3] IBCS Version 1.1 2017; Seite 6
[4] https://www.bilder-buero.de/visualisieren-im-beruf-so-machen-bilder-deinen-job-einfacher/
[5] https://medium.com/nightingale/how-to-choose-the-colors-for-your-data-visualizations-50b2557fa335
Weiterführende Links zum Thema
Die Welt in lustigen Grafiken erklärt
Simulations-Check für Farbsehschwäche
Farbset in R für Farbsehschwäche
Für die Inhalte und Richtigkeit der aufgeführten Links ist der jeweilige Anbieter der Webseite verantwortlich
