Du wolltest schon immer mal eine eigene IoT Anwendung ausprobieren: Hier erfährst du in 6 Schritten, wie es möglich ist, Daten eines LoRaWAN-fähigen Sensors über IoT zu visualisieren. Das schaffst du auch ohne grosse ICT-Vorkenntnisse.
Die gute Nachricht zuerst: es funktioniert! Die schlechte Nachricht: ganz so einfach ist es dann doch nicht. Das habe ich bei meinem Selbstversuch festgestellt.
Schritt 1: Mentale Vorbereitung
Zwei Youtube Videos von AEQ-WEB dienen als gute Basis:
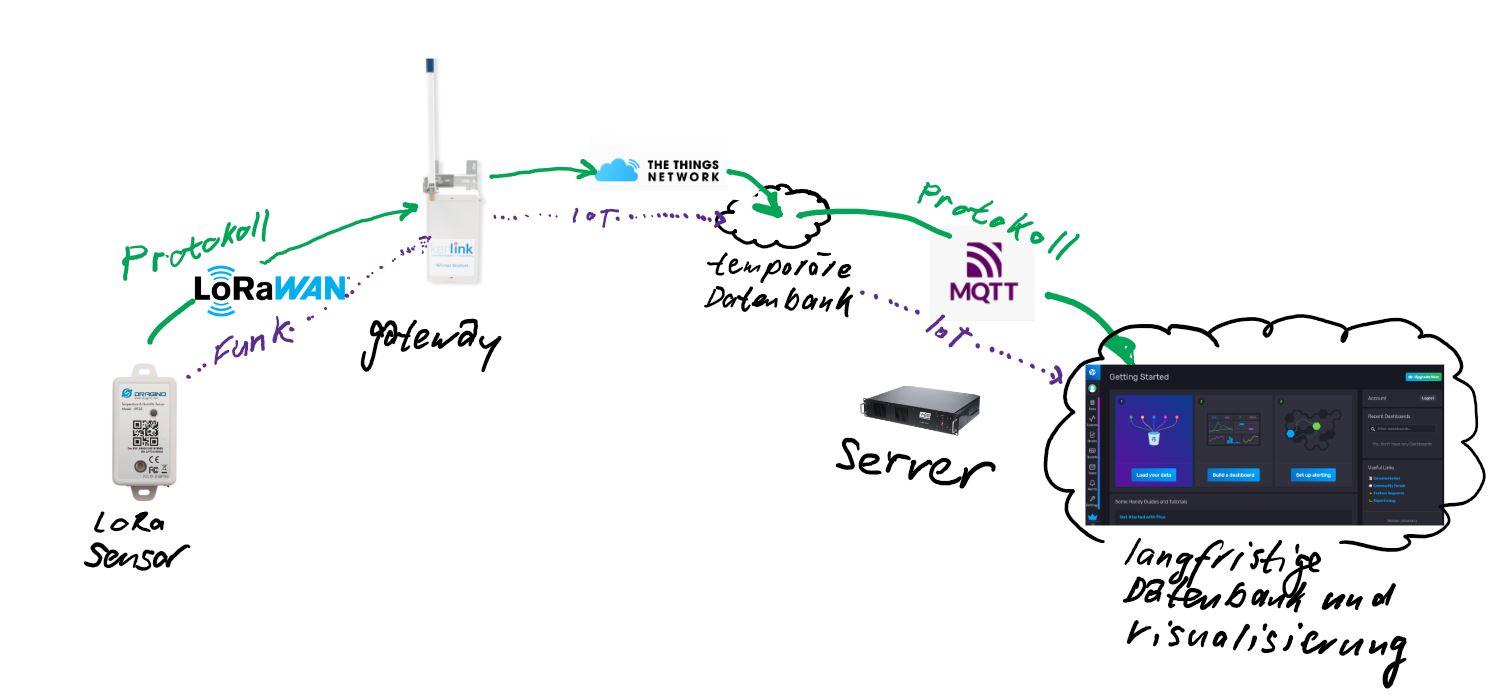
Nach diesen Lernvideos habe ich mir das Menü dieses Vorhabens mit einer kleine Zeichnung visualisiert.

Schritt 2: Mis en place

A) LoRaWAN fähiger Sensor: Ich habe mich für einen Temperatur- und Feuchtesensor entschieden, da ich diese Werte gut plausibilisieren kann. Als Produkt entschied ich mich für einen Dragino LHT65 Sensor und habe ihn online gekauft. Der Sensor wird ohne Gebrauchsanwendung geliefert. Das User Manual schafft hier Abhilfe.

Mein Sender sendet seine Datenpakete via Funk an das nächstgelegene Gateway. In meinem Fall (Standort Rotkreuz) braucht es dazu kein eigenes Gateway. Es existiert schon eine genügend grosse Abdeckung.
B) Registriere dich bei TTN (THE THINGS NETWORK): TTN holt die Daten des Sensors vom Gateway und speichert diese temporär auf ihrer Cloud. Dieser Service ist für einfache Anwendungen offen und frei zugänglich.

C) Langfristige Datenbank, wo die Daten am Ende abgelegt und gespeichert werden können. Aus meinem beruflichen Umfeld arbeiten wir mit einer influx Datenbank. Da habe ich mich registriert und einen free trial account eröffnet. Für die Visualisierung kenne ich Grafana (Open Source). Für meine spezifische Visualisierung habe ich zusätzlich ein JSON file (=Template) von einem Kollegen bekommen.
Schritt 3: Sauce aufsetzen
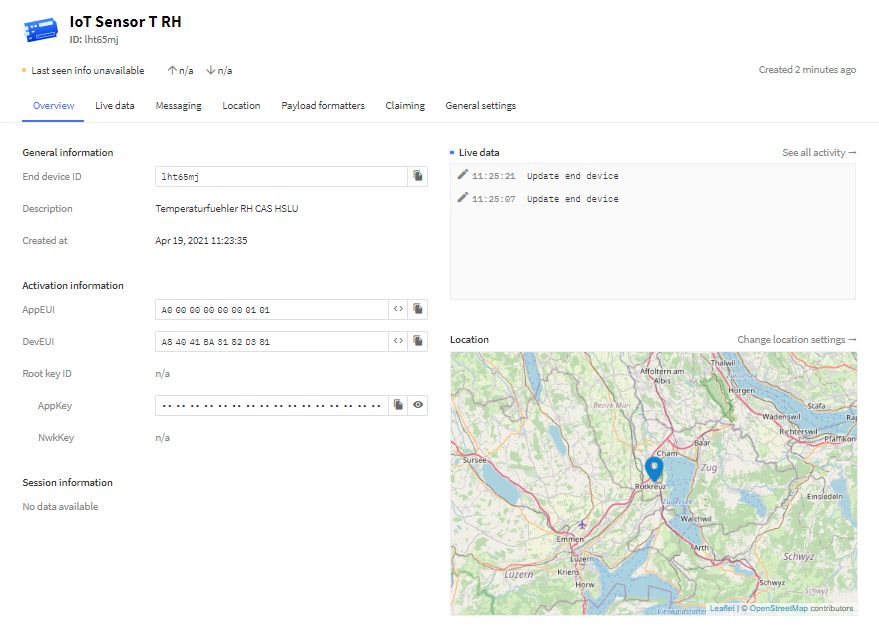
Als nächster Schritt musst du den Sensor bei TTN eingerichten. Diese Schritte sind gut durchführbar und die Codes stehen auf der Kartonbox des Sensors oder du kannst sie wie oben im Youtube Video auf den eigenen Rechner laden. Ich habe die Registrierung manuell gemacht. Die LoRaWAN Version (siehe Manual) lautet MAC V1.0.2. Am Ende ist das Endgerät inkl. Verortung registriert.

Schritt 4: Hauptspeise zubereiten
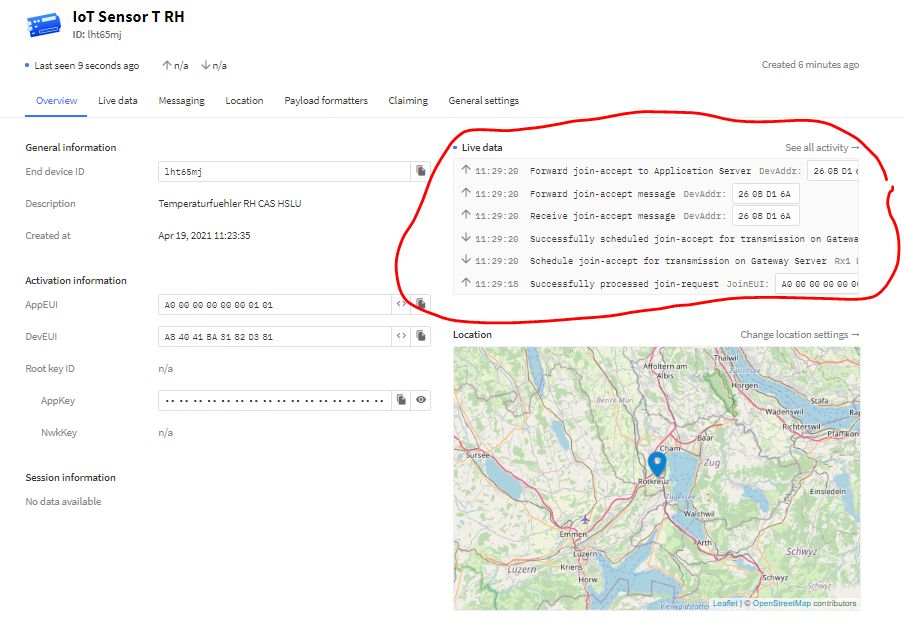
Nun kannst du den Sensor einschalten. TTN bestätigt den Empfang der Daten und du kannst den RSSI Wert (Signalstärke) beurteilen.

Diese Daten kommen nun als unkodierte Payloads rein und du musst diese entschlüsseln. Dieses Prinzip ist im obigen Youtube-Video erklärt. Der Code für den LHT65 Sensor kannst du online kopieren und im TTN unter Payload formatters als Javaskript anfügen und testen. Mit dem richtigen Code werden die Payloads unter den Live Daten gleich verwertbar angezeigt.

Schritt 5: Beilagen in Angriff nehmen
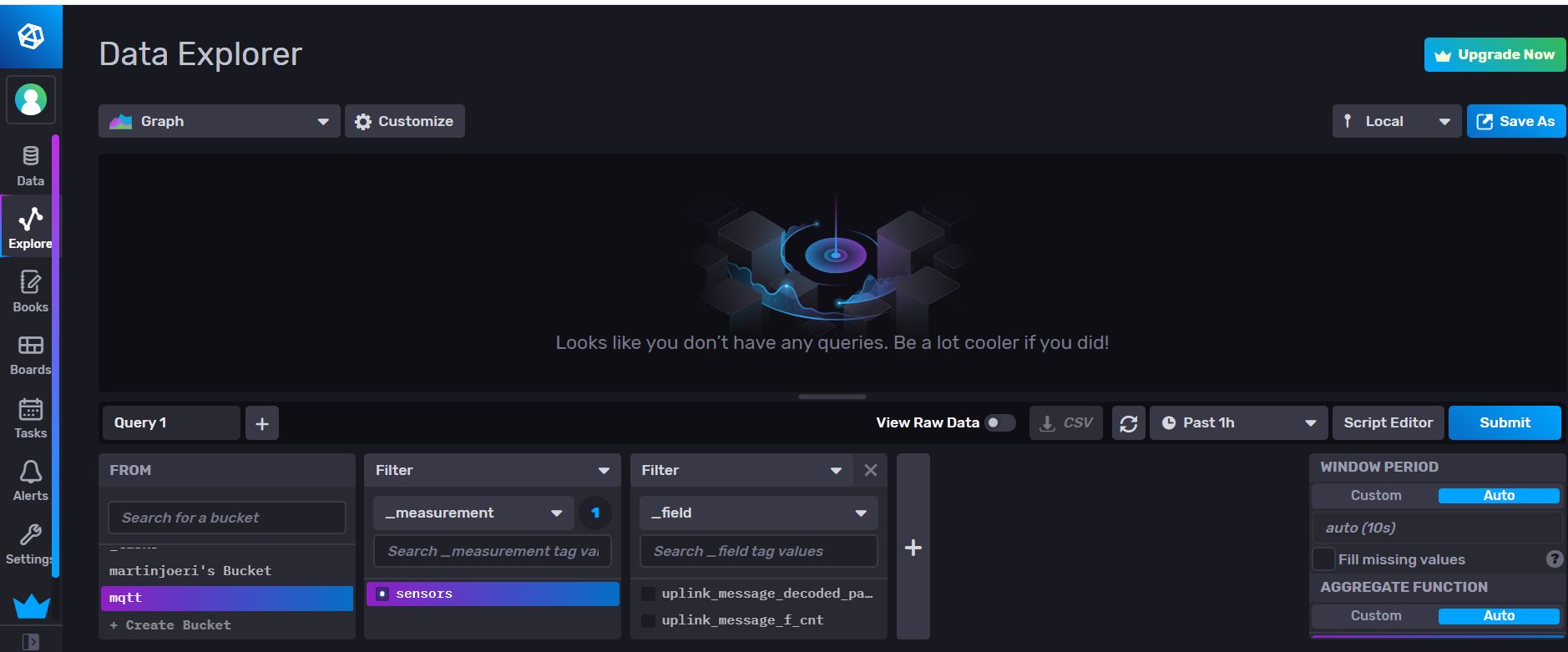
Nun darfst du die Daten aus der TTN Cloud in die permanente eigene Influxdb holen. Dabei sollst auf der Influxdb-Seite das Protokoll MQTT wählen und kannst die entsprechenden Token, bucket Adresse, URL und Organisation generieren. Auf der TTN Seite musst du über das Menü Integration bzw. MQTT ein Token erstellen (Schaltfläche „generate new API key“ im Feld „Password“). Ein Server kann damit nun die Daten abfragen und in die influxdb schreiben. Ich konnte zum Glück den Server meines Kollegen benutzen.

Schritt 6: Menü anrichten
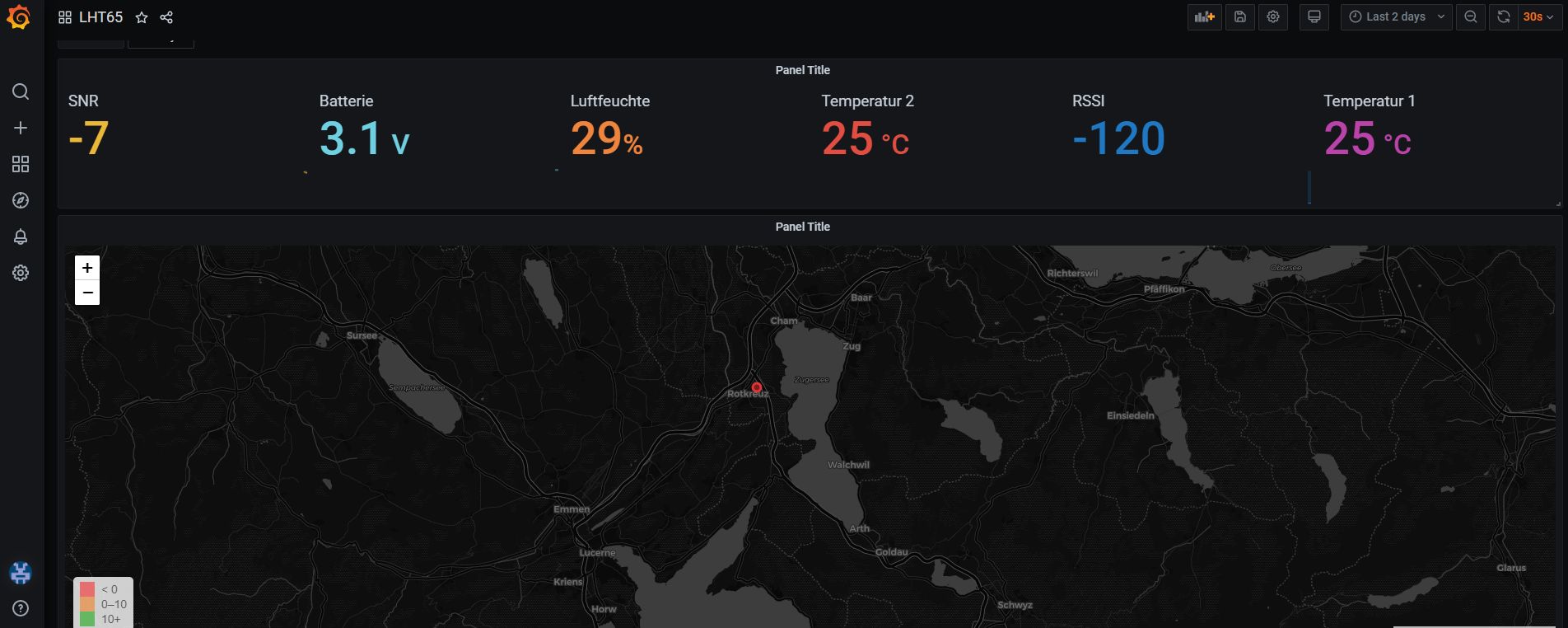
Im letzten Schritt darfst du auch in der Visualisierungsoberfläche die URL, Token,… eingegeben. Danach kannst du das Dashboard selber designen oder über ein Template einlesen. Ich musste noch eine Anpassung im TTN Payload formatters vornehmen und alle „toFixed(2)“ streichen, da die InfluxDB strings (‘’abc’’) rausstreicht und als 0 interpretiert.
Danach konnte ich meine Daten endlich schön angezeigt begutachten.