In der schnelllebigen Welt eines Softwareentwicklers wird man immer wieder damit konfrontiert, sich eine Entwicklungsumgebung einzurichten. Hast du dich auch schon gefragt, wie man effizient und mit wenig Aufwand von einer zur nächsten Entwicklungsumgebung wechseln kann ohne manuelle Installations- und Konfigurations-Prozeduren welche dann nicht selten in Kompatibilitätsproblemen, Abhängigkeits- und Versionskonflikten enden? In diesem Blog erkläre ich dir, wie man eine Entwicklungsumgebung in einen Werkzeugkasten, oder anders gesagt in einen DevContainer packt, damit dies alles der Vergangenheit angehört.
Was sind DevContainer?
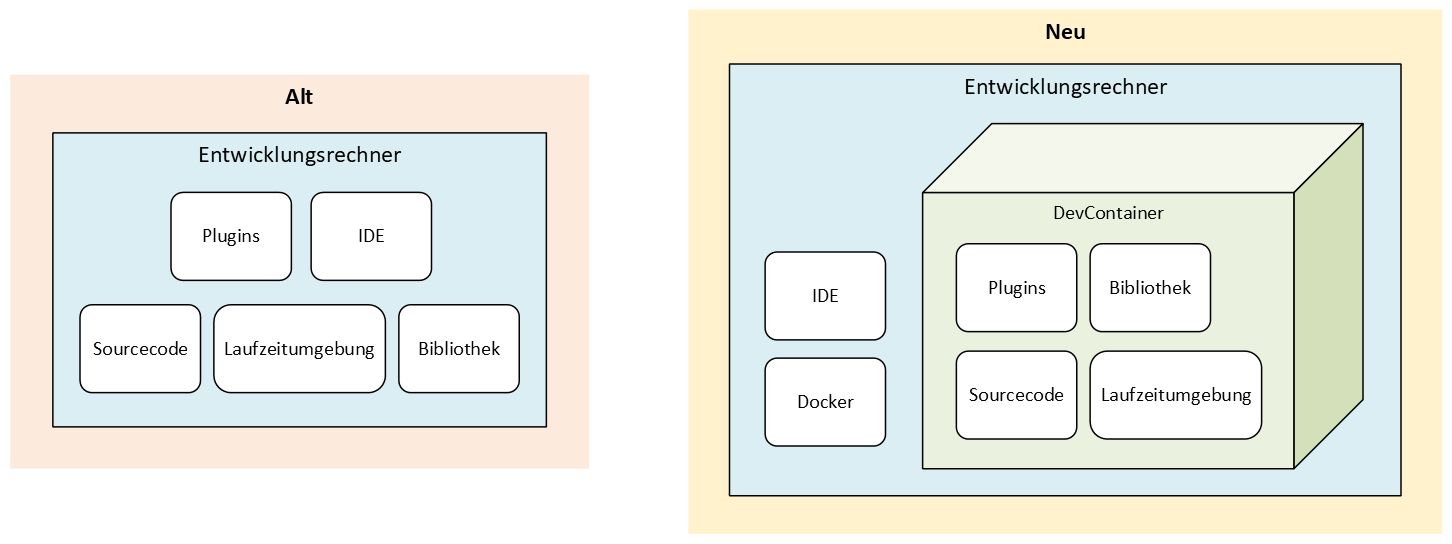
Man kann sich DevContainer wie einen Werkzeugkasten, in dem alle Tools, Bibliotheken, Plugins, Laufzeitumgebung, etc. gekapselt sind, welche für die Entwicklung einer Applikation nötig sind, vorstellen. Ein DevContainer bietet somit eine isolierte und wiederverwendbare Entwicklungsumgebung, die auf dem lokalen Rechner oder sogar in der Cloud ausgeführt werden kann. DevContainer können mit den gängigsten IDEs wie VS Code, Visual Studio und IntelliJ IDEA verwendet werden.

Warum brauche ich DevContainer?
Durch DevContainer kann eine vollumfängliche und isolierte Entwicklungsumgebung zur Verfügung gestellt werden. Diese kann dann mit anderen Entwicklern geteilt werden. Eine einheitliche Entwicklungsumgebung durch DevContainer verhindert, dass jeder Entwickler Zeit aufwenden muss, um die Entwicklungsumgebung aufzusetzen und zu konfigurieren. Neue Teammitglieder können sich einfach und ohne zeitraubende Setup-Prozesse einarbeiten. Durch DevContainer kann die Entwicklungsumgebung vereinheitlicht werden, was die Fehlersuche bei Problemen vereinfacht, oder man lässt es dadurch schon gar nicht so weit kommen. Entwickler können auch sehr schnell und flexibel zwischen verschiedenen Projekten wechseln, ohne dass sich die einzelnen Technologien in die Quere kommen. Es ist sogar möglich, DevContainer auf verschiedenen Betriebssystemen auszuführen, wodurch Betriebssystem spezifische Fehler reduziert werden. Dies alles führt zu einer verbesserten Zusammenarbeit zwischen verschiedenen Teams, da alle die gleiche Umgebung benutzen können und somit sichergestellt ist, dass immer alle auf dem gleichen Stand sind.
Wie verwende ich DevContainer?
Docker und z.B. VS Code und die Dev Containers VS Code Extension müssen auf dem Entwicklungsrechner installiert sein. Nun brauche ich ein Projekt, für welches man einen DevContainer aufsetzen kann. Ich habe mich für ein einfaches Rust Hello World Projekt entschieden, da ich diese Entwicklungsumgebung bisher noch nicht auf meinem Rechner installiert habe.
Tipp: VS Code bietet für gängige Umgebungen wie C++, .NET Core, Node, Python, etc. vorgefertigte DevContainer Vorlagen, welche man ohne komplizierte Konfiguration verwenden kann. Wenn man mehr Flexibilität benötigt, kann man auch seinen eigenen DevContainer konfigurieren.
- Öffne die Kommandozeile im VS Code mit Ctrl + Shift + P und wähle
Dev Containers: Try a sample… - Wähle das Rust Beispiel aus und warte bis der DevContainer gestartet ist und schon bist du bereit, um Rust auszuprobieren!
- Im Hintergrund wird
Dev Containers: Clone Repository in Container Volume…verwendet. D.h. der Sourcecode wird direkt in ein Docker-Volume geklont anstatt auf das lokale Dateisystem. - Anstelle vom Klonen direkt in den Container, kann der Sourcecode auch von einem lokalen Ordner mit
Dev Containers: Open Folder in Container…geöffnet werden.
- Im Hintergrund wird

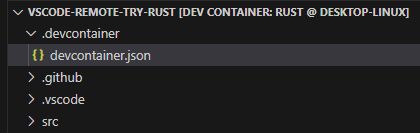
Die Datei devcontainer.json ist das Kernstück der Konfiguration des DevContainers.
{
"name": "Rust Development Environment",
"image": "mcr.microsoft.com/devcontainers/rust:latest",
"customizations": {
"vscode": {
"extensions": ["rust-lang.rust-analyzer"]
}
}
}
- name: Ein benutzerfreundlicher Name zur Identifizierung der Entwicklungsumgebung.
- image: Die einfachste Variante ist, ein vorgefertigtes Container-Image, wie hier das Rust-Image, zu verwenden. Für mehr Flexibilität und Kontrolle über die Umgebung kann auch ein Dockerfile angegeben werden.
- customizations.vscode.extensions: Eine Liste von VS Code Erweiterungen, die bei der Entwicklung helfen können.
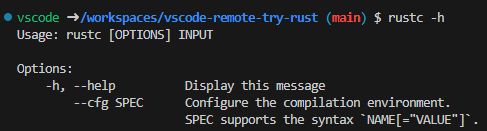
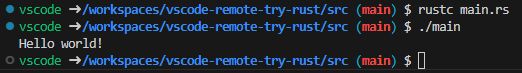
Nachdem der DevContainer gestartet ist, kannst du im Terminal überprüfen, ob der Rust Kompilierer rustc im DevContainer installiert ist.

Danach kann das Programm kompiliert werden. Wenn du es ausführst, wird “Hello world!” angezeigt.

Wie du siehst, hast du so in Nullkommanichts eine Rust Entwicklungsumgebung erstellt.
Die Interaktion mit dem Sourcecode ist genauso, wie wenn alles auf dem lokalen Entwicklungsrechner installiert wäre. Man kann den Sourcecode über die gleiche Benutzeroberfläche bearbeiten, ausführen und debuggen, obwohl alles innerhalb eines DevContainers läuft.
Ich hoffe mein Blog hat dich inspiriert, DevContainer auch einmal auszuprobieren.
Weiterführende Links zum Thema
https://containers.dev/
https://code.visualstudio.com/docs/devcontainers/containers
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers