Folgender Blog soll ermutigen, vermehrt Wireframes in einer User Story einzusetzen.
Dabei wird aufgezeigt, wie mit dem Wireframe einen Mehrwert für alle Beteiligten geschafft werden kann und unnötigen Aufwand zu minimieren.
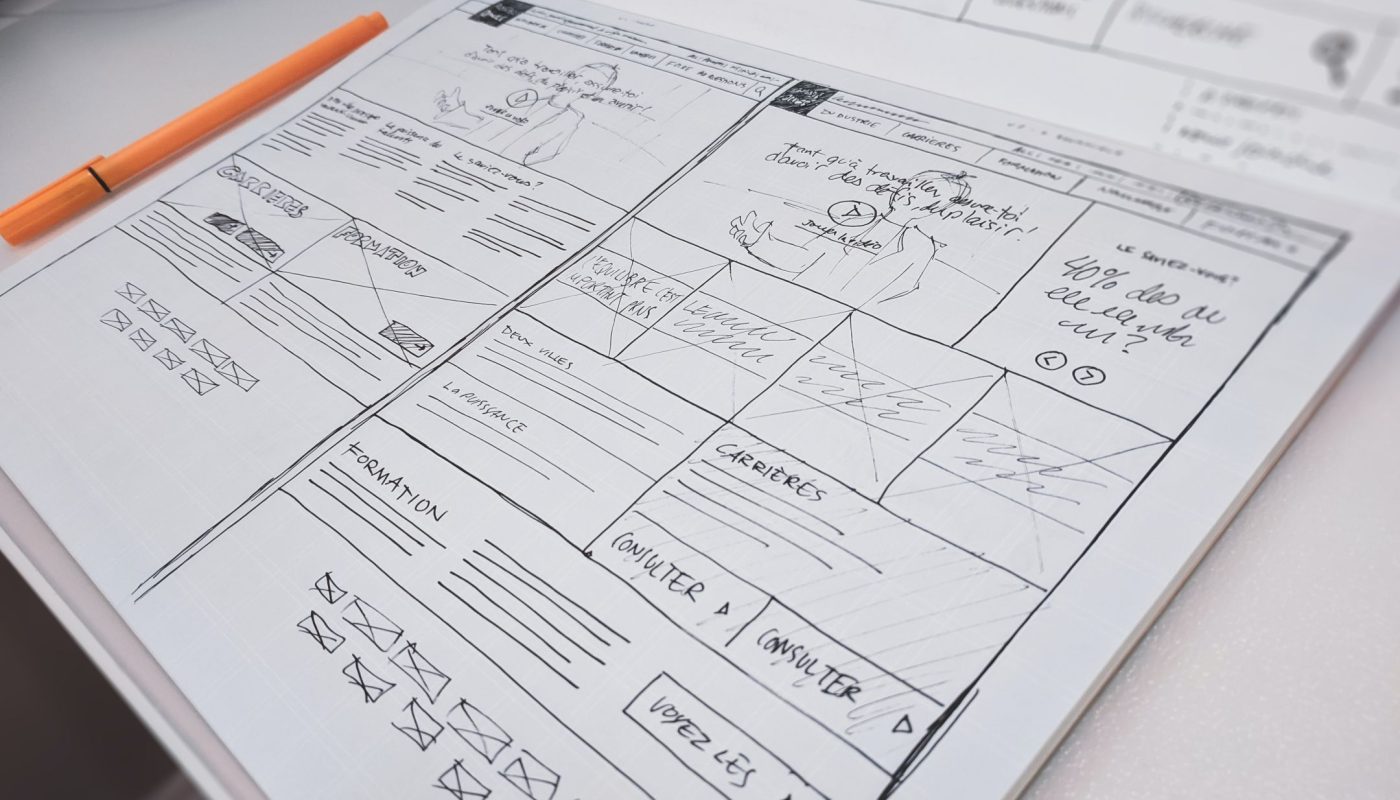
Ein Wireframe (engl. Drahtgerüst) wird in der Software-Entwicklung genutzt, um grundlegende Elemente und Strukturen (z.B. von einer Homepage) rustikal, simpel und schnell darzustellen. Dabei ist das konzeptionelle Design zwar erkennbar, aber noch weit entfernt vom fertigen Design.
User Stories beschreiben Bedürfnisse aus Sicht der Benutzenden. Im Gegensatz zu funktionalen Spezifikationen ist eine User Story kurz und knapp, leicht zu verstehen, sowie mit Akzeptanzkriterien versehen. Leider fehlen einer User Story oft Details, die das Entwicklungsteam für die Ausgestaltung (z.B. einer Benutzeroberfläche) benötigen.
Das Integrieren von einem Wireframe in einer User Story kann diese Lücke der fehlenden Informationen schliessen.
Programme, um ein Wireframe online zu generieren gibt es sehr viele und einige sind sogar kostenlos zu benutzen. Selbst benutze ich das Tool ’Miro’ mit der Erweiterung Wireframing online Tool. Diese Programmerweiterung bietet mir die Möglichkeit, schnell und einfach ein Wireframe zu generieren und anzulegen. Mit der Miro-Lizenz kann ich die Wireframes auch intern und extern teilen. Es ist sogar möglich, dass mehrere Personen gleichzeitig das Wireframe einsehen und daran arbeiten.
Bereits während dem Meeting kann ein Vorschlag für ein Wireframe ausgearbeitet werden. Das Wireframe soll zeitnah nochmals mit den Kunden abgeglichen werden, damit weitere Anregungen oder Kommentare einfliessen können. Bei Bedarf können Wireframes auch ausgedruckt werden, um spezifische Anwendungsschritte auf Papier darzustellen und ein besseres Verständnis für den Ablauf zu schaffen.
Anschliessend wird das Wireframe in der User Story eingefügt und für das Entwicklungsteam vorbereitet.
In meiner Arbeit als Product Owner habe ich zu diesem frühen Zeitpunkt bereits ein klares Bild, «WAS» die Kunden wollen.
In der Diskussion zur Arbeitsübergabe an das Entwicklungsteam hat das Wireframe in der User Story einen echten Vorteil.
Es kann effektiv auf die wichtigen Komponenten und Strukturen eingegangen werden. Dabei empfehle ich, die relevanten Bereiche vom Wireframe farblich zu umrahmen. Dies schärft die relevanten Bereiche und man verliert sich nicht in Details.
Es ist auch möglich, dasselbe Wireframe in mehreren User Stories zu verwenden. Aufgrund der unterschiedlichen Akzeptanzkriterien ist dann jeweils ein anderer Bereich vom Wireframe farblich umrahmt.
Wichtig ist, dass die Beschreibung der User Story auf das Wireframe referenziert, damit die Leserschaft aktiv auf die zusätzliche Hilfestellung aufmerksam wird.
Nachdem das Entwicklungsteam die User Story akzeptiert und eingeplant hat, weiss ich auch «WIE» es umgesetzt wird.
Oftmals werden neue Features bereits kurz nach Fertigstellung mit ersten Kunden geteilt. Dokumente (z.B. Kundeninfos) müssen deshalb schon während dem Abarbeiten vom Feature gestartet werden. Da bringt der Einsatz vom Wireframe in der User Story auch hier einen Vorteil mit sich. Im Entwurf vom Kundeninfo kann ich das Wireframe als Platzhalter bereits in den Fliesstext einbetten. Am Schluss wird das Wireframe durch das finale Bild ersetzt, ohne dass die ganze Textstruktur im Dokument überarbeitet werden muss.
Abschliessend archiviere ich das Wireframe im ’Miro’. Dies aus dem Grund, damit ein Wireframe für Erweiterungen oder Anpassungen nicht wieder neu generiert werden müssen.
Dazu mein Tipp zum Archivieren; Wireframes nach Produkten und Release-Terminen sortierten. So konnte ich anhand vom Software Changelog und den spezifischen Release-Termin bereits ein Wireframe für die weitere Überarbeitung finden.
Ich bin mir dessen bewusst, dass Wireframes in User Stories nicht alle Fragen und Missverständnisse mit Kunden und Entwicklungsteam aus dem Weg räumen.
Aber sie leisten einen hohen Beitrag, mit wenig Aufwand ein erstes Anschauungsobjekt für alle Beteiligten zu liefern.
Ausprobieren lohnt sich auf jeden Fall!