Minimal Design ist ein Trent im User Interface Design (UI) – Dieser Blogbeitrag beschreibe den Versuch, dieses Konzept in einem Qlik Sense Business Intelligence Dashboard zu integrieren. Ob dies gelingt oder es nur ein neues Kapitel im SUPER BASTEL BUCH aufschlägt, entscheide selbst.
Ein gutes Business Intelligence (BI) Dashboard adressiert die Bedürfnisse seiner Zielgruppe.
Es ist nicht überladen, stellt die Informationen mit geeigneten Diagrammtypen dar und verwendet konsistente Bezeichnungen und Farben.
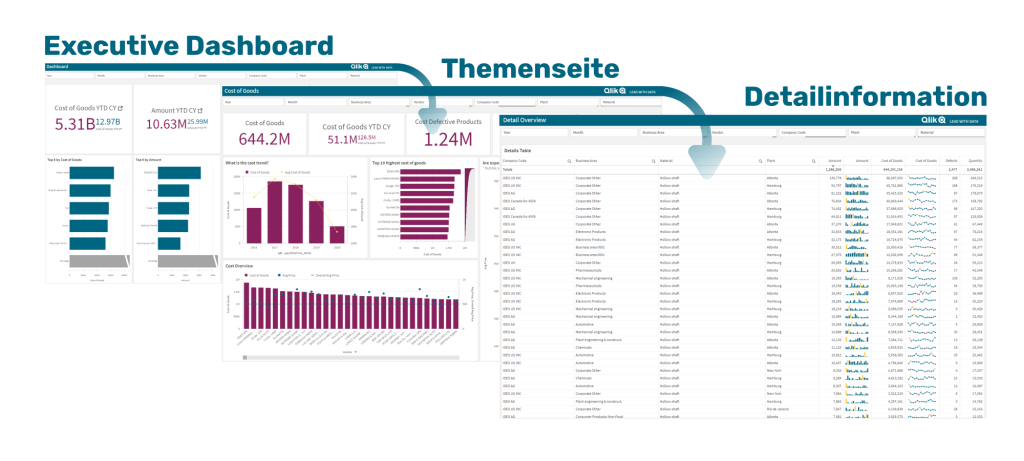
Ein bewährter Ansatz ist, als Einstiegsseite ein Executive Dashboard mit den wichtigsten Schlüsselkennzahlen (KPI) zu gestalten und danach für diese KPI jeweils eine zusätzliche Themenseite und Detailinformation anzulegen.

Beispiel: Qlik Sense Demo App – SAP Procurement
Einfachheit zeichnet gutes Minimal Design aus.
Gemäss der Agentur sitegeist aus Hamburg verfolgt Minimal Design folgende Prinzipien:
- Einfachheit
- Klarheit
- Hohe Funktionalität jedes Elements
- Grosser Freiraum
- Hohe Aufmerksamkeitsrate bei den Kerndetails
- Eliminierung nicht-funktioneller oder dekorativer Elemente
BI Dashboards mit Minimal Design – soll ich’s wirklich machen oder lass ich’s lieber sein?
JEIN – Wer kennt ihn nicht den Song von Fettes Brot, und genau so ist es auch hier. Solange man sich innerhalb eines Schwerpunktthema bewegt, funktionierten beide Konzepte zusammen.
Problematisch wird es erst, wenn wir Themen unabhängige Kennzahlen miteinander vergleichen wollen. Hier finden wir uns schnell in wildem Blättern zwischen einzelnen Seiten wieder.
Diesen Akt des Blätterns widerspricht aus meiner Sicht den Prinzipien von „Einfachheit“ und „Hohe Aufmerksamkeitsrate bei den Kerndetails“.
Die Lösung: Eine Kennzahlen Vergleichsseite

Um diesen Widerspruch anzugehen, gestalten wir eine dedizierte Seite, deren alleinige Funktion ist, zwei beliebige Kennzahlen miteinander zu vergleichen. Die dazu benötigten Komponenten sind:
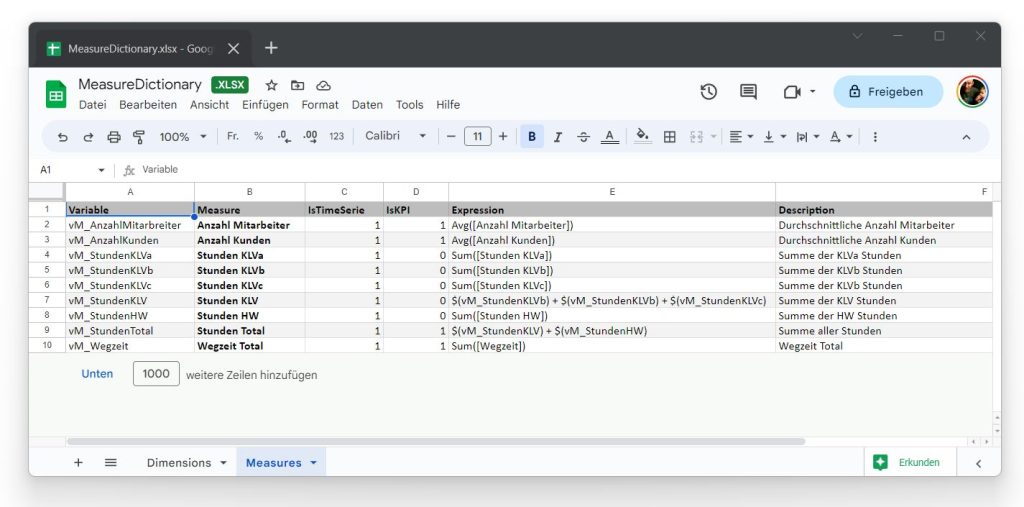
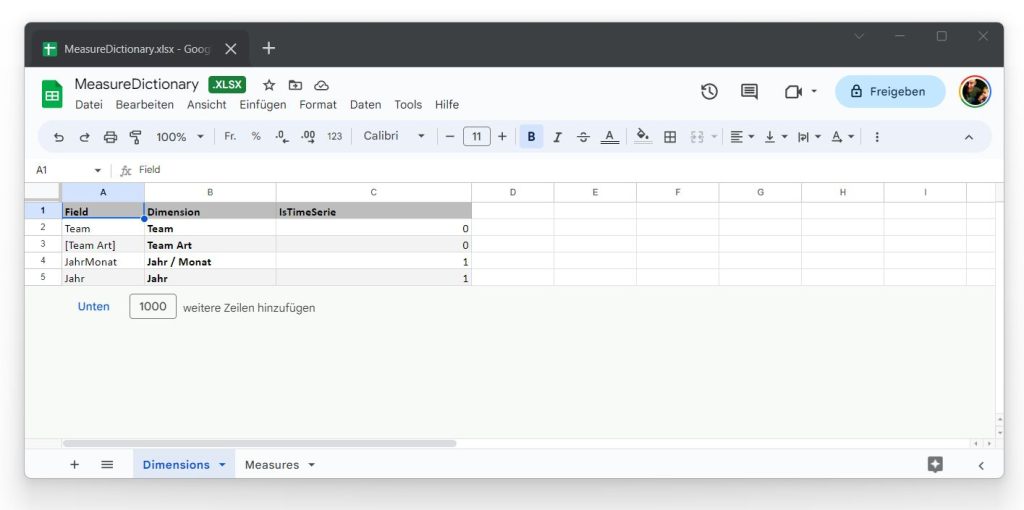
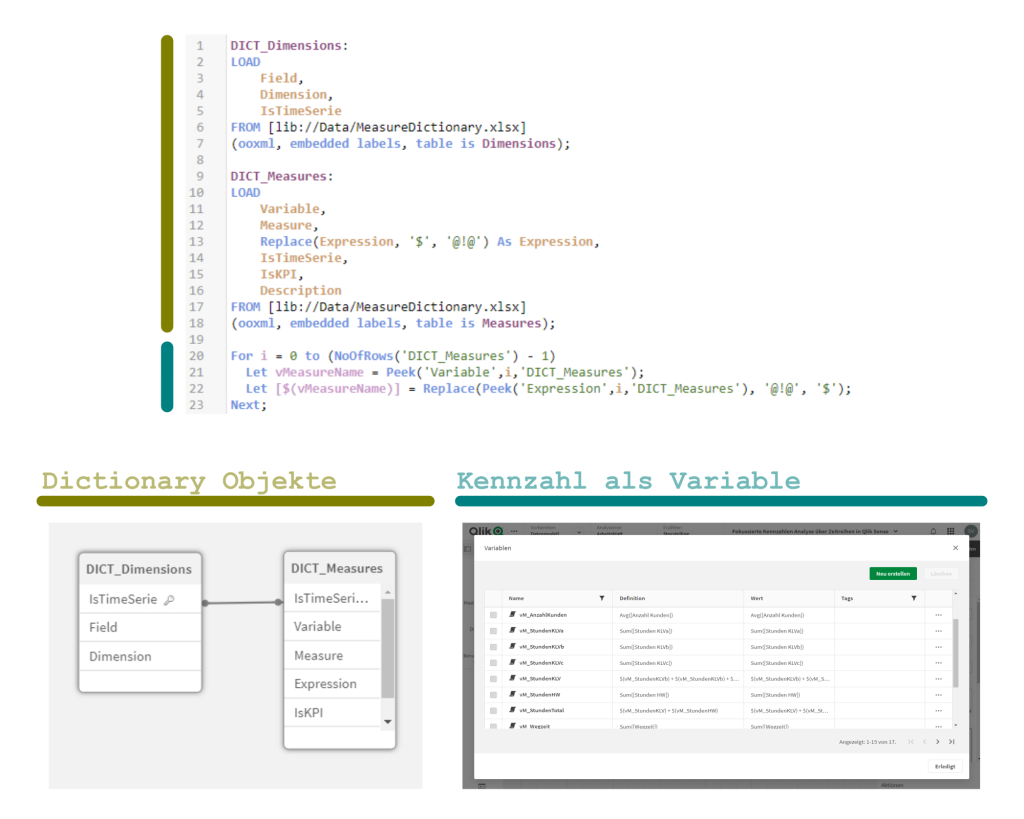
1. Kennzahlenkatalog
Der Kennzahlenkatalog enthält die Definition pro Kennzahl und Dimension. Das Attribut „IsTimeSerie“ deklariert, ob die Kennzahl für eine Zeitreihe verwendet werden kann oder nicht.


2. Dynamische Variable Generierung
Mittels Qlik Sense Scrip werden aus dem Kennzahlenkatalog, zwei Dictionary Objekte und zusätzlich eine Variable pro Kennzahl erstellt.

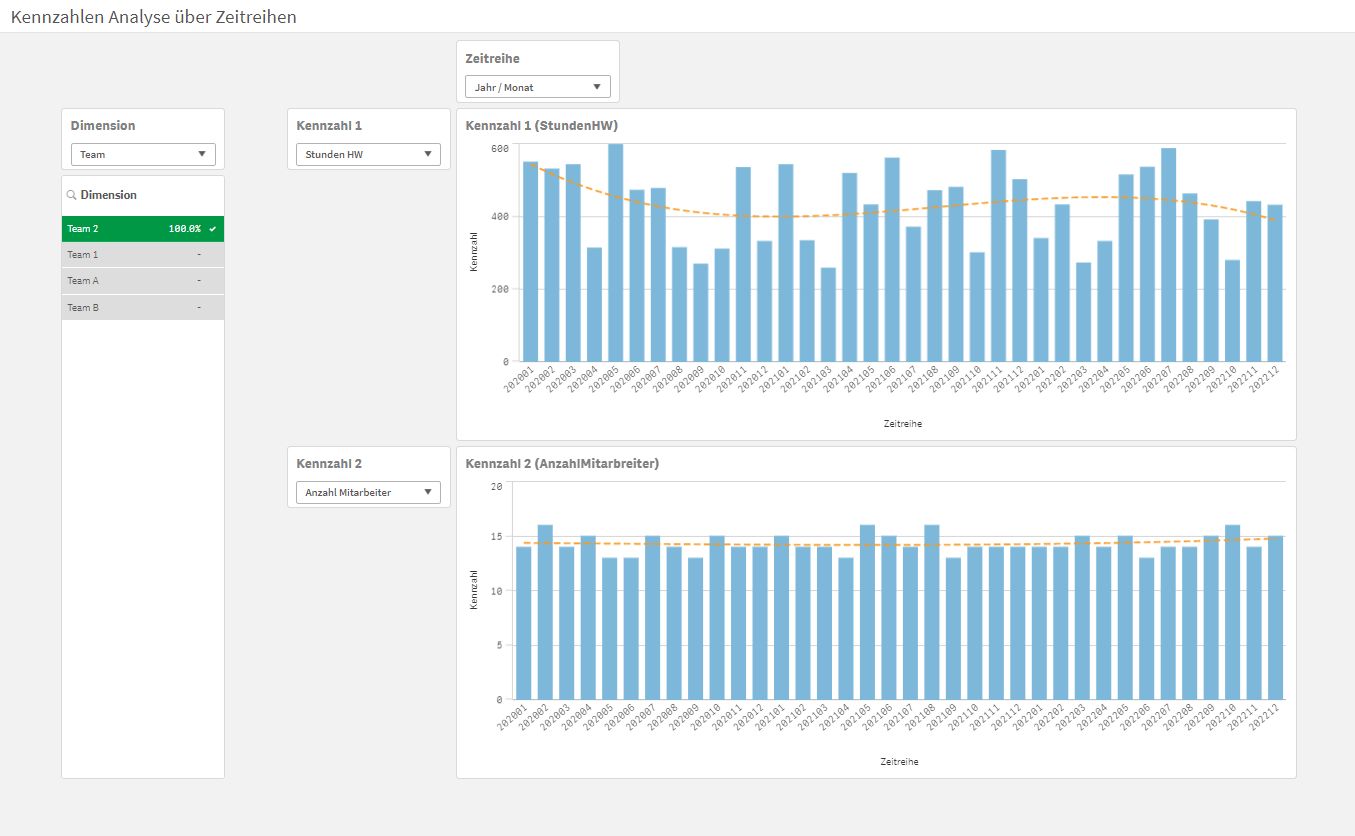
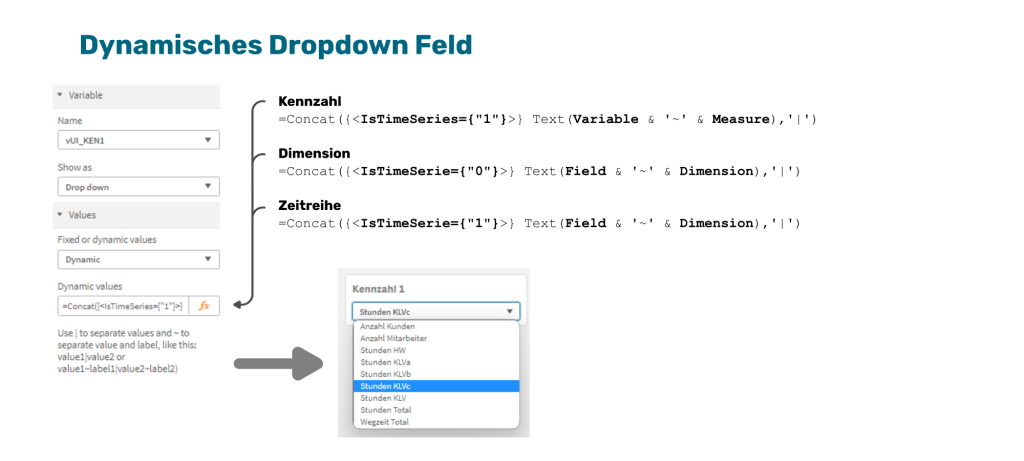
Umsetzung im UI
Pro dynamisiertes Objekt, gilt es eine Variable zu definieren, welche mittels eines „Variable input“ Objektes aus den Qlik Sense Erweiterungen „Qlik Dashboard bundle“ gesetzt werden kann.
Die zu setzenden Variable in unserem Beispiel sind „vUI_KEN1“ und „vUI_ZR“. Dies ermöglicht, pro Variable ein dynamisches Dropdown Feld zu gestalten, welches über die zuvor erstellten Dictionary Objekte befüllt wird.

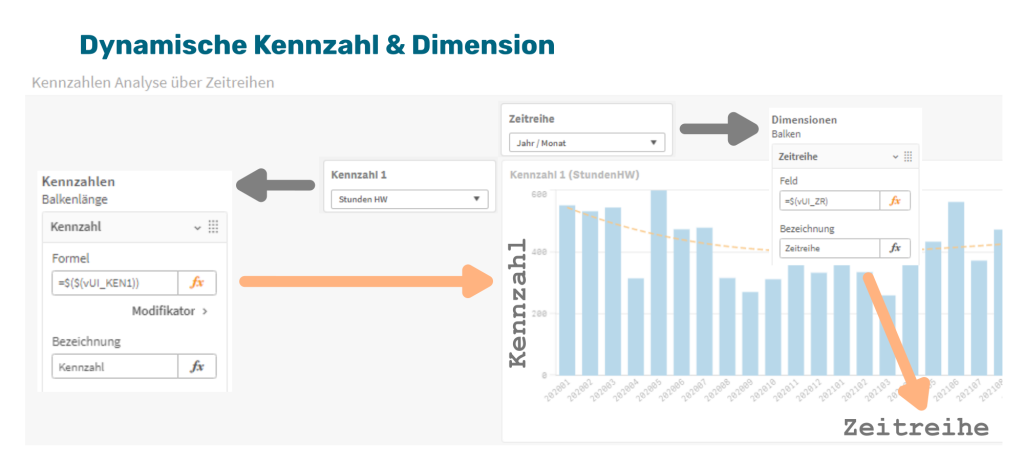
Für das gewählte Balkendiagramm kann so die Variable für die Zeitreihe „vUI_ZR“ als Dimension und die Variable für die erste Kennzahl „vUI_KEN1“ als Kennzahl verwendet werden.

Das Balkendiagramm ist nun dynamisiert und stellt die durch den“Variable input“ gewählte Kennzahl dar.
Fazit
- Unser CFO hat richtig Freude an den dynamischen Kennzahlen, weniger erfahrene User folgen weiterhin der vordefinierten Hierarchie.
- Innerhalb der Kennzahlen Vergleichsseite haben wir für jedes Objekt das Ziel einer „Hohe Funktionalität jedes Elements“ erreicht. Die Klarheit des gesamten BI Dashboard wurde dadurch nicht erhöht.
- Auf jeden Fall habe ich mit dieser Umsetzung ein kleines Framework gewonnen, dass sich auf einen beliebigen Datensatz
für eine Grobanalyse anwenden lässt. Hey und das ist definitiv nichts für das SUPER BASTEL BUCH.
