Wie verwalte ich als Product Owner im agilen Umfeld meine Anforderungen? Ein grosses Word-Dokument wird schnell unübersichtlich und schwer zu aktualisieren. Es gibt bald zahlreiche Versionen im Umlauf. Änderungen an den Diagrammen sind nur schwer nachzuvollziehen, zudem braucht es meist mehrere Dateien pro Diagramm.
Ich habe für mich einen Weg gefunden, wie ich viele Anforderungen übersichtlich, vernetzt und nachvollziehbar verwalten kann.
Wiki
Ein Wiki ist dafür geschaffen, Informationen vernetzt darzustellen, was bei wachsendem Umfang der Anforderungen ein grosser Vorteil gegenüber einem Word-Dokument sein kann. Ich kann verschiedene Bereiche, Features oder Module auf separate Seiten verteilen und die Anforderungen untereinander mit einfachen Links vernetzen.
Durch den Umstieg von einem Worddokument auf ein Wiki konnte ich vermeiden, viel Zeit in Formatierung und Layout zu stecken und unnötig riesige Grafiken zu verwenden. Es gibt in einem Wiki nur rudimentäre Möglichkeiten den Text zu formatieren. Der Inhalt in einem Wiki wird heute oftmals mit der weitverbreiteten Markdown -Syntax geschrieben. Ich bin quasi gezwungen, mich auf das Grundlegende zu konzentrieren: die Anforderungen.
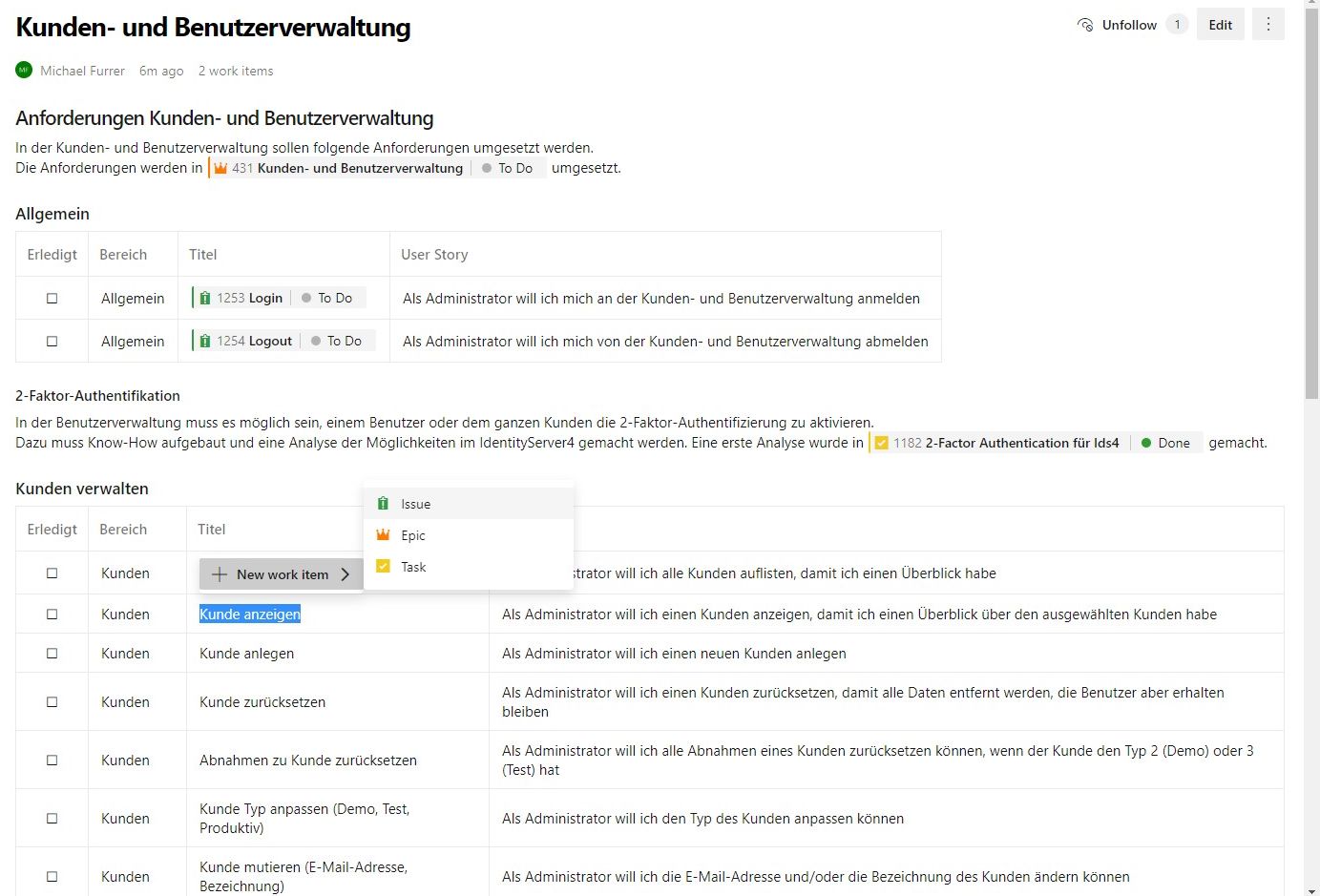
Auf Anforderungen spezialisierte Wikis wie Confluence oder Azure DevOps Wiki bieten darüber hinaus die Möglichkeit, Work Items bzw. User Stories aus dem Entwicklungsteam direkt mit den Anforderungen zu verknüpfen und so den Fortschritt zu verfolgen. Mit einem Klick kann ich die Implementation der Anforderung sehen.
Wiki-Seiten kann ich auch dazu nutzen, Informationen aus einem anderen Blickwinkel darzustellen, indem ich die gleichen User Stories neu angeordnet verlinke. Zum Beispiel werden auf einer Seite alle Anforderungen zu einem Feature beschrieben: verschiedene Funktionen, UX-Design, Business-Abläufe und Datenmodell. Mit einem Mockup werden viele der Anforderungen ans UX aus diversen Bereichen zusammengefasst dokumentiert. Dies kann ich nun auf einer eigenen Wiki Seite zusammenfassen, mit Links auf die einzelnen User Stories. Damit habe ich aus Sicht des UX-Designs wieder alle Anforderungen auf einen Blick.
Bonus Nachvollziehbarkeit: ein Wiki basiert auf reinen Text, somit kann ich alle Änderungen an meinen Anforderungen im Wiki direkt in meiner Git-Versionskontrolle ablegen, und sie sind jederzeit einfach nachvollziehbar.

Diagramme
Nun brauche ich aber auch für gut formulierte Anforderungen manchmal eine modellbasierte Darstellung oder eine Grafik. Diese kann ich mit einem Tool wie Visio erstellen. Das resultiert dann in der Regel in einer Visio-Datei und in einer exportierten Bilddatei, welche ich im Word oder Wiki einbinden muss. Änderungen kann ich über die Zeit nur schwer nachvollziehen, und ich muss immer sicherstellen, dass die Visio- und die Bild-Datei den gleichen Stand haben.
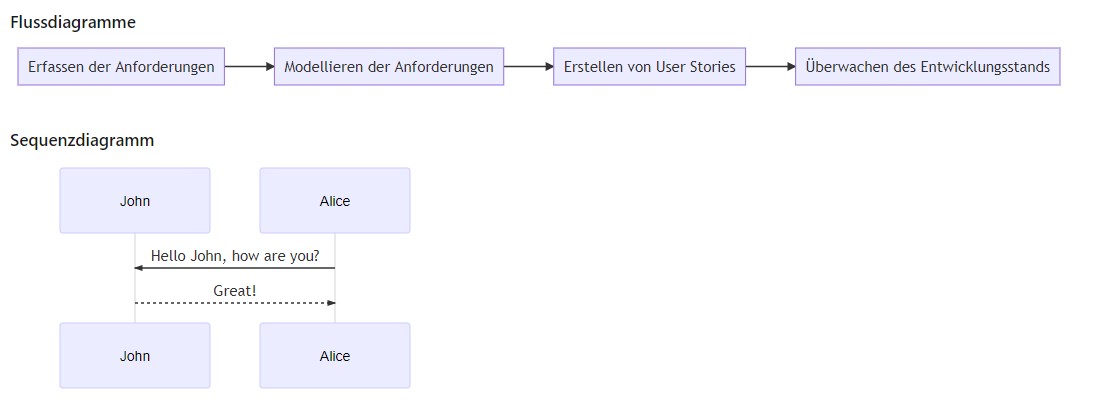
Mermaid bietet mir genau hier eine einfache und minimalistische Abhilfe. Es generiert aus Markdown-ähnlichem Text automatisch einfache Diagramme, wie Fluss-, Sequenz- oder Klassendiagramme, aber auch Projektpläne als Gantt-Diagramm. Ein Diagramm ist somit nur eine Darstellung aus einfachem Text. Da das Design meist durch das Plugin im Wiki vorgegeben ist, verleitet es mich weniger dazu, viel Zeit in das unnötige Verschönern der Diagramme zu stecken. Somit kann ich auch die Diagramme ganz einfach in der Versionskontrolle versionieren.
Die Reduktion von all den Möglichkeiten und Werkzeugen auf einfachen Text hilft mir, mich auf das Essenzielle zu fokussieren, gute Anforderungen zu erstellen und diese nachvollziehbar abzulegen.

Manchmal ist eben weniger doch mehr.
Weiterführende Links zum Thema
https://de.wikipedia.org/wiki/Markdown
https://www.atlassian.com/de/software/confluence
https://docs.microsoft.com/en-us/azure/devops/project/wiki
https://mermaid-js.github.io/mermaid/
