Lange Ladezeiten und Ausfallzeiten sind die Achillessehne jeder Website. Dieser Blogpost zeigt auf, mit welchen drei Schritten die Webagentur Unic AG den Wertstrom der Entwicklung durch automatisierte Performance Tests und Lasttests verbessert hat.
Im Live Betrieb einer Website führen lange Ladezeiten oder Ausfälle zu verärgerten Userinnen und User, Reputationsschaden beim Kunden und ebenfalls bei der Webagentur. Es kommt vor, dass die Webagentur aufgrund von dauerhaft schlechter Performance auf der Website oder im eCommerce Shop einen Kunden an die Konkurrenz verliert. Doch wo liegt der Schlüssel für stabile Performance innerhalb des Wertfluss Devops Flow?
Ursprung schlechter Performance
Um schlechte Performance zu verhindern müssen wir zuerst feststellen, wie schlechte Perfomance entsteht. Performance Test und Lasttests werden im klassischen Projektvorgehen oft nur einmal durchgeführt – am Ende der Entwicklung und kurz vor Go Live. Während der Lasttests wird die Applikation unter der zu erwartenden Last getestet. Zum Beispiel ob in einem eCommerce System eine Vielzahl von Besuchern gleichzeitig den Warenkorb befüllen können. Die Tests entdecken Performance Engpässe oder führen sogar zum Crash der Applikation. Performance Probleme erscheinen nicht aus dem Nichts. Vielfach sind sie auf Änderungen im Code oder Anpassungen bei Schnittstellen zurückzuführen. Diese Anpassungen können irgendwann im Projekt gemacht worden sein.
Integration in die Deployment Pipeline
Das Ziel ist Auswirkungen von Code auf die Performance möglichst schnell festzustellen und zu beheben. Doch wie kann es im agilen Vorgehen, wenn zum Beispiel alle drei Wochen neuer Code mit neuen Funktionen in den Live-Betrieb genommen wird, funktionieren? Der Schlüssel liegt darin, das Perfomance Testing für die automatisierte Ausführung direkt in die Deployment Pipeline zu integrieren. Die Performance Tests können entweder automatisiert, zum Beispiel nach einem Deployment, oder manuell per Klick ausgeführt werden.

Integration in das agile Projektvorgehen
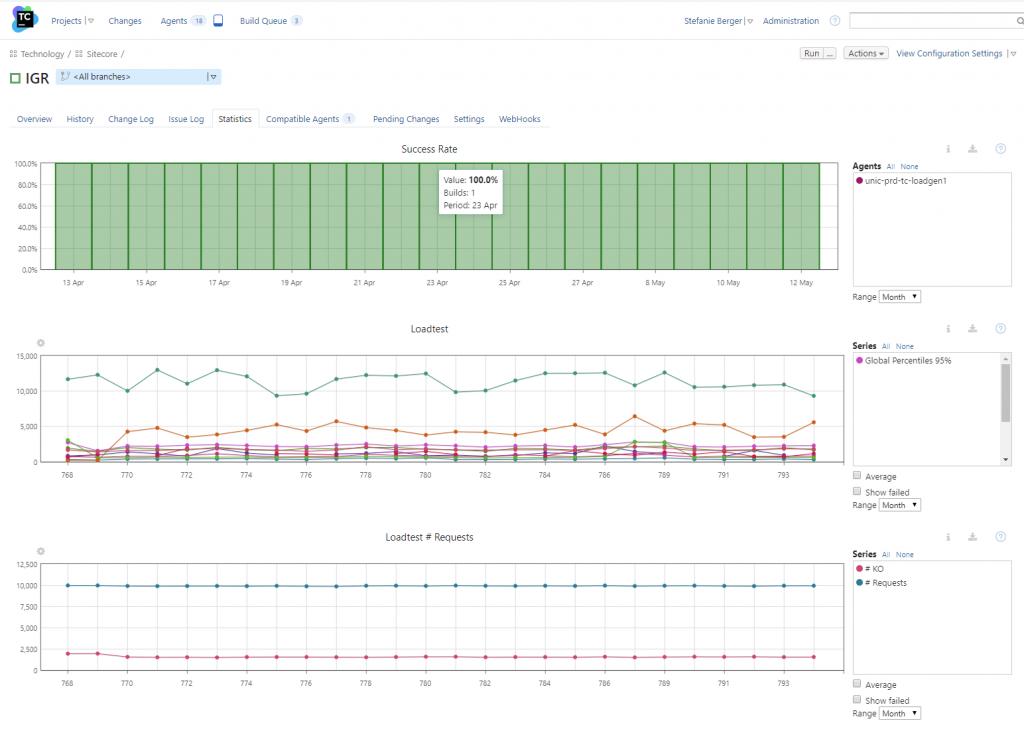
Wie die Grafik zeigt werden die Lasttest jede Nacht auf dem Testsystem durchgeführt. Damit die Lasttests aussagekräftig sind, muss das Testsystem identisch aufgebaut werden wie die Produktion. Probleme werden nun direkt erkannt, wenn sie erstmalig nach einem Deployment auftauchen. Zu diesem Zeitpunkt ist es für die Entwickler besser nachvollziehbar, welcher Code Change die Auswirkung auf die Performance hatte. Somit kann die Behebung der Probleme vergleichsweise viel schneller und günstiger gemacht werden, als wenn der Test erst Monate nach der Entwicklung erfolgt.
Integration ins agile Projektteam
Die Ergebnisse der Performance Tests werden allen Mitgliedern des Projektteams inklusive Kunden sichtbar gemacht. Der Vergleich zum Resultat vom letzten Deployment dient dem Devops Team für den Entscheid, ob ein Deployment auf die Produktion möglich ist. Zeigen die Tests eine Verschlechterung der Performance auf, wird im Team gemeinsam nach der Ursache und einer Lösung gesucht. Es kann sein, dass weitere Entwicklungen zurückgestellt werden, bis das Problem behoben worden ist. Nur so kann sichergestellt werden, dass Performance Probleme nicht über mehrere Releases mitgezogen werden.
Automatisiertes Performance Testing zahlt sich sowohl fürs Entwicklungsteam, für die Organisation sowie auch für die Kunden aus. Sie wissen vor der Auslieferung des Releases, ob die Änderungen und die neuen Features der zu erwartenden Last standhalten. Zudem werden durch die kontinuierliche Ausführung der Tests die einmaligen Aufwände für die Testkonzeption besser investiert. Performance bleibt zwar weiterhin eine verwundbare Stelle in der Webapplikation, doch das Risiko eines Vorfalls im Live-Betrieb kann nachhaltig reduziert werden.
Weiterführende Links
Einsatz vom Application Performance Monitoring Tool für die Analyse von Lasttests:
