Team NoBOB – Woche 5
In Woche 6 war die Produktion des Vertical Slice in vollem Gange. Wir konnten in dieser Woche die Codebase auf einen ahnlichen Stand bringen, wie die Codebase im Prototypen und verschiedenste Assets produzieren. Zudem gab es grosse Fortschritte im Modelung & Rigging des Main Characters.
Implementierung Vertical Slice
Viele der Systeme haben wir im Vertical Slice ähnlich implementiert wie zuvor, im Folgenden einige Dinge, die wir anders implementiert haben.
Input- / Ability System
(von Marcel)
Das System, welches die Spielerfähigkeiten steuert, ist im Vertical Slice wie in der folgenden Grafik beschrieben aufgebaut:

Der «Input Handler» erhält alle Callbacks des Unity Input Systems und regelt Input Buffering.
«Player State» ist eine State Machine, welche den aktuellen Playerzustand speichert. Über Properties wie «canRun» oder «canAttack» können andere Komponenten abfragen, ob sie gewisse Aktivitäten durchführen können.
Die «Player Movement» Komponente liest die Werte aus dem Input Handler und bewegt den Charakter den Inputs entsprechend.
«Ability Handler» merkt sich welche Fähigkeiten der Spieler ausgewählt hat. Diese Logik ist im Vertical Slice ziemlich simpel, da wir nur zwei Fähigkeiten haben. Zudem prüft diese Komponente ob aktuell Fähigkeiten ausgeführt werden dürfen und ob der «Input Handler» eine Fähigkeit ausgelöst hat, und stösst diese gegebenenfalls an.
«Ability» ist eine Abstrakte Elternklasse, welche von den verschiedenen Fähigkeiten überschrieben werden. Mithilfe einer Coroutine timed diese Klasse die verschiedenen Fähigkeiten Abschnitte und instanziiert Effekte und Hitboxen. Weiter kann das «Ability» Script «Ability Component» Klassen aktivieren.
Die «Ability Component» ist eine Unity Komponente, welche aktiviert wird, sobald der dazugehörige Fähigkeitenabschnitt aktiv ist. Diese Komponente hat eine Update Methode und kann dadurch beispielsweise den Buddy oder Projektile bewegen. Die «Ability Component» kann sich auf dem Spieler und auf dem Player Buddy befinden.
Das Ziel dieses Systems war es, das einfache Implementieren neuer Fähigkeiten zu ermöglichen und die Teile der Fähigkeiten einfach verändern, sowie ein- und ausschalten zu können.
Nav Agents / Nav Mesh
(von Jonas)
Viele Teile des Verhaltens-Skripts konnten von dem Prototyp übernommen werden. Ein grosser Unterschied hat mit der Verteilung auf andere Komponenten zu tun: Jetzt gibt es eine Basiskomponente, die von Buddies sowie auch Gegnern verwendet und durch eine zusätzliche Komponente verändert wird. So können grundsätzliche Funktionen, die alle NavMesh-Agenten betreffen (wie dem Spieler folgen oder einen Behaviour-Tree aufrufen) wiederverwendet werden & müssen nicht immer wiederholt werden.
Die Angriffe der Gegner konnten ebenfalls wieder übernommen werden. Ursprünglich haben wir uns überlegt, diese im Code gleich wie die Fähigkeiten der Buddies aufzubauen, bei der Umsetzung wurde allerdings ziemlich rasch klar, dass sie zu verschieden funktionieren. Von Bedeutung ist, dass nun der visuelle Effekt & die pur technische Hitbox getrennt als Prefabs existieren und nicht mehr aneinandergebunden sind. Das heisst, dass mehr Flexibilität zwischen den zwei Objekten besteht und somit bessere Timings & fairere Angriffe eingebaut werden können.
Respawn
(von Jonas)
Neu dazugekommen ist eine Komponente, welche einen Charakter an eine andere Position warpt, wenn dieser das zugehörige Objekt berührt. Wir nutzen diese, um den Spieler zurückzuholen, wenn er in einen Abgrund fällt. Während der Umsetzung gab es leichte Probleme, da man wegen anderen Komponenten den Spieler nicht einfach verschieben konnte, also muss diese Komponente beim Positionswechsel temporär abgestellt werden. Ausserdem war es etwas seltsam, dass die Buddies am vorherigen Ort blieben & anschliessend zurück zum Spieler watscheln müssen, darum werden sie auch gleich in die Nähe des Spielers gewarpt.
Playtesting
(von Marcel)
Diese Woche hatte ich Zeit das Spiel einigen Kollegen zum Playtest zu geben. Beim Playtest konnte ich sehen, dass der Combat schon gut läuft. Trotzdem gab es ein grösseres Problem, welches ich beim Zuschauen beobachten konnte: Das Zielen von Fähigkeiten funktioniert noch nicht ganz intuitiv.
Dafür gibt es zwei Gründe: Zum einen führt das Loslassen des rechten Sticks, vor dem Loslassen des Fähigkeiten Buttons dazu, dass die Fähigkeit in der letzten Sekunde doch in die Laufrichtung und nicht in die «Schaurichtung» feuert. Zum anderen führte das Loslassen des Sticks zu einem Bounce, welcher den Stick ein Stück über das Zentrum in die andere Richtung feuern liess.
Das letztere Problem konnten wir mit dem Erhöhen der Deadzone verhindern. Das erste Problem gab uns jedoch etwas mehr zu denken. Zurzeit haben wir eine Lösung implementiert, die es nach dem Start der Zielphase, sobald der rechte Stick bewegt wurde, nicht mehr möglich macht mit dem linken Stick in eine andere Richtung zu zielen.
Das System fühlt sich jetzt bereits etwas besser an, wir sollten dies jedoch zur Sicherheit nochmals einigen Playtesterinnen zum Spielen geben.
Environmental Assets
(von Nadja)
Diese Woche habe ich mich angefangen mit Texturen zu beschäftigen. Schnell stellte ich fest, dass es dazu sehr viele verschiedene Möglichkeiten gibt. Zum Beispiel zeichnen welche von Hand mit einem Wacom Tablet in Photoshop, andere auf dem iPad in ProCreate. Das habe ich dann auch mal versucht. Jedoch habe ich dann erstmal ein png, sonst nichts. Deshalb habe ich recherchiert, wie das andere machen. Dabei bin ich auf das Programm Adobe Substance 3D Painter. Viele Personen, die Assets für Games machen, scheinen folgenden Ablauf zu folgen: Zuerst die Grundform in Blender (oder Cinema4D), dann die Struktur in
Zbrush und die Textur dann in Adobe Substance 3D Painter. Der Vorteil mit diesem Programm ist, dass ich mein 3D Objekt hineinladen kann und dieses dann in dem Programm bemalen kann. Dabei geht es aber nicht nur um Farbe, sondern auch um Oberfläche. So kann ich beispielsweise auch eine Metalloberfläche machen und das Programm generiert mir die dazu benötigten Bilder wie Base, Normal, MaskMap, etc. Jedoch stellte sich die Bedienung des Programmes als komplizierter dar als gedacht, somit musste ich mich erstmals in das Programm einarbeiten.
Jedoch ging es diese Woche nicht nur um Texturen, sondern auch ums Leveldesign, was eine etwas höhere Priorität hat als Texturen. Aber auch damit hatte ich meine Probleme. Einen Rundlauf mit einer fixen Kameraposition zu kreieren, erwies sich als herausfordernd. Ich erstellte mal grob die Räume, die wir bereits als Ablauf skizziert hatten und machte ein Blockout, wie die Miene aussehen könnte. Als nächster Schritt ist es wichtig, dass wir eine fixe Ansicht definieren, da wir das noch nicht haben und das essenziell beim Leveldesign ist.
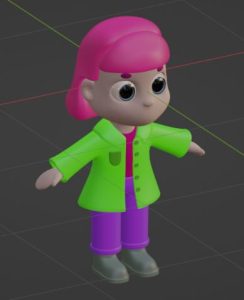
Character Design


Diese Woche redesignte ich den Player-Character zum 3. Mal neu. Man sagt ja Iteration hilft zu einem guten Ergebnis zu kommen…
Ich fand immer wieder Aspekte an der vorherigen Version, die mir nicht mehr gefielen und mir negativ ins Auge stachen. Die Kleidung, die der Player in der vorherigen Version trägt, gefiel mir wenig und die Proportionen stimmten nicht mit meinen Vorstellungen überein, also entschied ich kurzerhand von vorne zu beginnen.
Ich achtete darauf, dass der Player möglichst grosse Hände und Füsse bekommt, dass es aus der Top-Down View nicht zu verzogen wirken wird. Das leitete mich mehr und mehr zu einem niedlichen Design hin, was ich dann auch möglichst stark zur Geltung bringen wollte. Dazu halfen mir die Proportionen des Charakters stark. Zeichnet man eine Unterteilung des Körpers, so ist der Kopf 1 Einheit, wenn der Körper 2 Einheiten sind, heisst der Kopf ist halb so “hoch”, wie der Körper.
In einem Blender Speed-Sculpt, welches ich mir zur Hilfe nahm, zeigte der Creator unter anderem, wie er gewisse Kleidungsstücke in Blender erstellt. Vieles machte er, indem er einen Zylinder als Grundform nahm, entfernte, was er nicht benötigte und Vertices extrudierte, wo noch etwas fehlte. Und natürlich gehören noch viele Zwischenschritte mehr zum Prozess, dieser Ansatz half mir aber enorm, um Kleidung in meinem eigenen Projekt umzusetzen. Es dauerte etwas, bis ich mich in den Prozess eingearbeitet hatte und einen gewissen Flow in der Arbeit verspürte, kam mit der Zeit jedoch sehr schnell voran. Für das Haar liess ich mich vom selben Video inspirieren. Da sculptet der Creator eine ähnliche Frisur aus zwei Kugeln, damit diese den Pony und das längere Haar darstellen.
Für die Augen verwende ich momentan noch ein Asset, die “Tiny Eyes” von tinynocky. Das ist ein momentaner Versuch, den ich in Animationsfilmen und auch seinen Tutorials gesehen habe. Besonders bei Disney, Pixar und vergleichbaren Animationsstudios werden realistisch aussehende Augen bei verniedlichten Charakteren verwendet. Diesen Look finde ich sehr ansprechend und ich denke, dass man so visuell relativ simpel einen komplex aussehenden Stil erzeugen kann.
Anschliessend ging es noch ans Rigging. Wie ich zu meiner Erleichterung lernte, ist das mit Blender einfacher, als ich erwartet hätte. Während eines Nachmittags konnte ich ein halbgutes Rigging erstellen und etwas ausprobieren. Einige Unsauberkeiten sind noch vorhanden, diese sollten jedoch durch Anpassen des Weightpaintings behebbar sein. Allenfalls beginne ich aber trotzdem neu, da es mir vorkommt, als hätte sich das Modell komisch verzogen.
Perspektivische vs. Orthographische Kamera:


Rigging
