Die neuen HSLU Informatik Android- und iOS-Apps kommen, und zwar bald!
Dieses Semester konnten wir, Oliver Heer und Lukas Lieb, während unserer Bachelor Diplomarbeit die beiden mobilen Apps des Departements Informatik der Hochschule Luzern überarbeiten und anpassen. Die beiden Applikationen sind seit ihrer Entstehung vor gut zwei Jahren bereits etwas angerostet und wie einige Nutzer bemerkt haben, nicht mehr voll funktionsfähig. Bereits im Juni sind die beiden überarbeiteten Applikationen in den entsprechenden Stores verfügbar:
Was können die Apps
Beide Applikationen bieten dieselben Funktionalitäten: die Mensamenüs der ganzen Woche, wichtige Weblinks zu verschiedenen studienrelevanten Webseiten, eine Schnitzeljagd um den Campus Suurstoffi in Rotkreuz kennen zu lernen, sowie eine Raumsuche um den Überblick in den verschiedenen Gebäude nicht zu verlieren.
Was ist neu
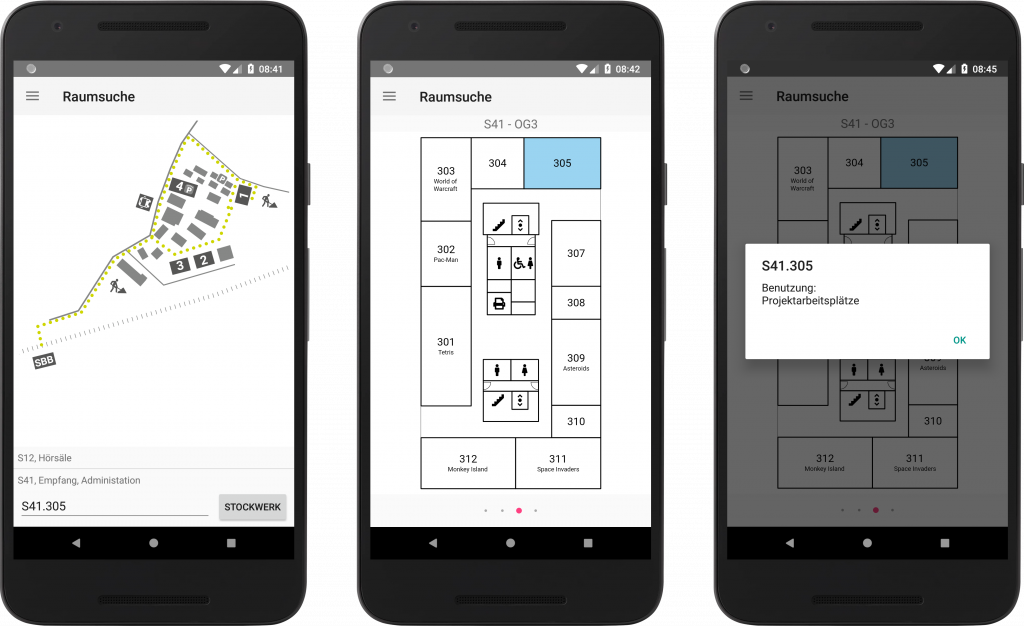
Nebst den Wartungs- und Korrekturarbeiten sind die Apps um einige neue Funktionen ergänzt worden. Sowohl die iOS- wie auch die Android-App verfügen ab dem nächsten Release über eine Raumsuche-Funktion – d.h. nie wieder Stockwerkpläne in den engen Korridoren betrachten, garantiert!
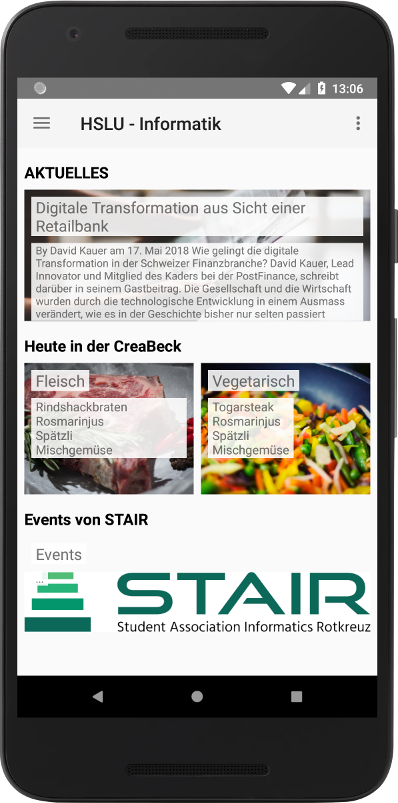
Zudem bieten beide Applikationen jetzt eine Übersichtsseite im Sinne eines Dashboards. Für die iOS Nutzer ist das nichts Neues, dort gibt es diese Funktion bereits seit längerem. Damit die Android Nutzer nicht zu kurz kommen, ist neuerdings das Dashboard auch für sie verfügbar. Das Dashboard vereinigt auf einer übersichtlichen Seite die wichtigsten Informationen rund um den Studienalltag. Nachrichten der Hochschule, das Tagesmenü der Mensa wie auch der aktuellste Anlass der Studentenvereinigung STAIR sind ersichtlich. Zusätzlich ist beim Android App jetzt auch eine gängige Navigation verbaut.
Technisches
Der Aufbau der Raumsuche bei den beiden Applikationen ist grundsätzlich der Gleiche. Die Karten werden in einer internen WebView angezeigt, also einem Browser innerhalb der HSLU App. Die ganze Navigation rundherum gehört zur nativen App. Dies bietet verschiedene Vorteile, so kann unter anderem dem Nutzer die bekannten Navigationsoberflächen des jeweiligen Betriebssystems angeboten werden sowie die Stockwerkpläne im SVG-Format (Scalable Vector Graphics) angezeigt werden. SVG werden im Gegensatz zu normalen Bilddateien auf verschiedenen Bildschirmformaten nicht verpixelt dargestellt und lassen sich leicht durch Programmcode verändern. So können die verschiedenen Räume effizient hervorgehoben werden, ohne irgendwelche Koordinatenberechnung oder Ähnliches, was bei üblichen Bilddateien nötig wäre.
Um diese Veränderungen einfach umzusetzen, werden alle SVGs mit einem HTML, Hypertext Markup Language, umschlossen und mit verschiedenen Javascript Methoden versehen, welche zum Beispiel das Hervorheben der Räume übernehmen. Der Nachteil davon ist, dass zwischen dem HTML und dem nativen Code eine Verbindung hergestellt werden muss. Android wie auch iOS bieten dafür Möglichkeiten an. So kann bei Android ein sogenanntes Javascript-Interface eingesetzt werden, welches im Wesentlichen ein Java-Objekt in das DOM (Document Object Model) des der HTML-Seite injiziert. Über JavaScript kann dann dieses Objekt angesprochen werden, welches wiederum die Veränderungen an den nativen Code übermittelt.
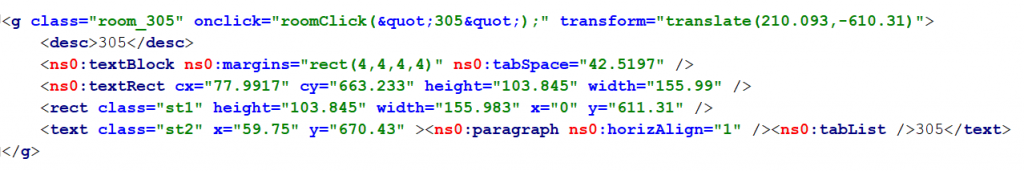
SVG selber ist eine XML-Sprache (Extensible Markup Language. Die Beschreibung des Raumes 305 sieht zum Beispiel wie folgt aus:
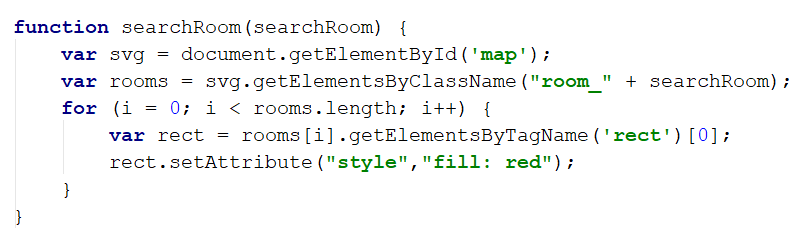
Und eine einfache JavaScript-Funktion um einen Raum einzufärben so:
Nach diesen technischen Details wünschen wir Euch nun viel Spass mit den überarbeiteten Apps!