
Wie es weiter geht
Nachdem sich das Team gefunden hatte konnten wir diese Woche mit unseren verschiedenen Interessen durchstarten. Wir teilten uns anfangs die Aufgaben grob auf:
- Tabea: Experimentieren mit vfx- und shader-graphs für die Elemente, die durch die Spieler beeinflusst werden können.
- Elias: Verfeinerung der Zeichenfunktion und Implementierung von jeglichen Funktionen, die das Spiel sonst noch so brauchen könnte.
- Kjartan: Ausarbeiten der Umgebung des Spiels und erstellen von Modularen Gebäuden, die später nach Belieben zusammengestellt werden können.
Das Technische

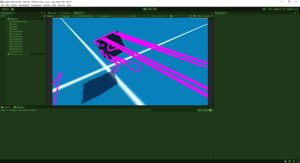
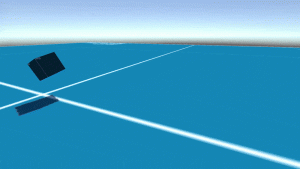
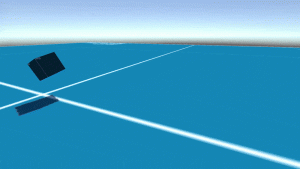
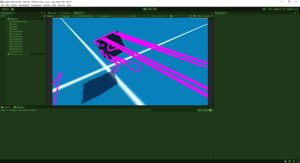
Elias hat sich ins Zeug gelegt: Wo letzte Woche das Spiel bloss aus einer mit der Maus bemalbaren Fläche bestand, kann man nun tatsächlich frei durch die Gegend laufen und schauen. Auch die Zeichenfunktion ist ausgearbeitet worden und erlaubt nun, während des Haltens der rechten Maustaste, das Bemalen von dreidimensionalen Objekten. Das implementieren der vfx- und shader-Graphen erwies sich mit der Hilfe von Elias als gar nicht so schwierig wie Tabea anfangs gedacht hätte und somit erscheint bereits eine kleine Testanimation während des Zeichnens.
Die Story

Auch hier konnten wir uns auf etwas genauere Themen festlegen: Wir wissen nun, dass die magische Stadt, in der das Spiel spielt, langsam überbaut wurde und jetzt unter Schichten der neuen Gesellschaft verborgen liegt. Spieler fangen recht weit oben in der Stadt an und arbeiten sich immer weiter in den magischen Kern vor. Hierbei überdecken sie möglicherweise Propaganda oder blättern die neuen Schichten Farbe ab, die die magischen Überreste verdeckt hielten.
Das Visuelle


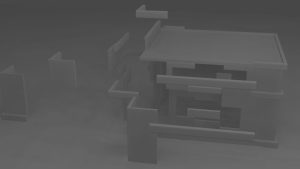
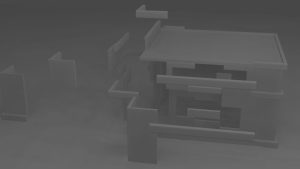
Kjartan arbeitete diese Woche an einem Modularen Hausbaukasten, der es uns später ermöglichen wird, nach Belieben Häuser unseren Bedürfnissen entsprechend zu gestalten. Diese Bausteine bestehen aus 1×1 Feldern, die in Blender nahtlos aneinander andocken. Es wurden auch bereits einige Schritte in Richtung Level-Design gewagt: das Konzept, dass Spieler einen sich windenden Weg aus Treppen hinabgehen, seht also bereits. Tabea arbeitete sich hautsächlich in Unity in die Welt der VFX und Shader ein. Sie lernte, wie man Meshes „wachsen“ lassen kann und wie Animationen von Effekten und Meshes funktionieren. Dies konnte sofort für die Testanimation vom Zeichenpfad verwendet werden.
Nächste Schritte
Nächste Woche geht es uns darum, je unsere Themenbereiche weiter zu entwickeln. Einerseits wollen wir mit der Zeichen- bzw. Runenerkennung anfangen, die es uns erlauben wird, gezeichnete Formen zuzuordnen und dann darauf zu reagieren. Hierbei ist die Idee, eine KI zu trainieren, mal schauen, wie das so läuft… Andererseits wollen wir die Umgebung und das Level-Design ausarbeiten: dort, wo Kjartan bereits Ende der Woche mit angefangen hat, machen wir einfach weiter lul. Schliesslich ist ein Wichtiger Aspekt auch das prozedurale erschaffen von Geometrie, da vfx-Graphen sich nicht wirklich für bleibende Veränderungen der Umgebung eignen.