Aller Anfang
Nachdem wir zu Beginn alle noch etwas überwältigt von der Freiheit waren, die uns die Aufgabenstellung von Studio Game 2 bietet, konnten wir uns doch schliesslich in einer Dreiergruppe zusammenfinden. Wer „wir“ sind? Einerseits hätten wir da
- Tabea [Design]: Kümmert sich um die komische Entlastung und die Immersion der Spieler. Mein Fokus liegt auf dem Einfluss, den die Spieler auf das Environment haben und wie ich diese Elemente so immersiv wie möglich gestalten kann. Das ganze soll natürlich auch gut aussehen und mit der restlichen Umgebung zusammenpassen.
- Elias [Informatik]: Nebst meinem Cuten Ass bringe ich nebenbei noch etwas Programmierwissen ins Team. Mein Fokus liegt auf der Symbolerkennung mithilfe von Code. Das Ziel ist, dass man Symbole, die vom User gezeichnet werden, bestehenden Symbolen zuweisen kann.
- Kjartan [Design]: Schlawiner vom Dienst, dessen Interesse während dieses Moduls im Environmental Storytelling liegt. Mir geht es primär darum, während des Worldbuildings auch eine sehr starke Atmosphäre in der Welt zu erschaffen, und meinen visuellen Stil so weit wie möglich zu entwickeln, der das ganze unterstützen soll.
Zunächst bestand Sought Shelter Studio noch aus Tabea und Kjartan, weswegen, aufgrund der fehlenden Informatik-Expertise, zunächst ein Walking-Sim ohne weitere Gamemechanik angedacht war. Durch das Hinzustossen von Elias und seiner Idee mit der Runen-Erkennungs-Mechanik, eröffnete uns das natürlich einen Haufen neuer Möglichkeiten. Während wir uns nun also als Gruppe zusammengetan hatten, wollen wir doch auch speziell unsere individuellen Ziele selbstständig verfolgen können, und in einem zweiten Schritt alles zusammenbringen.
Das Technische
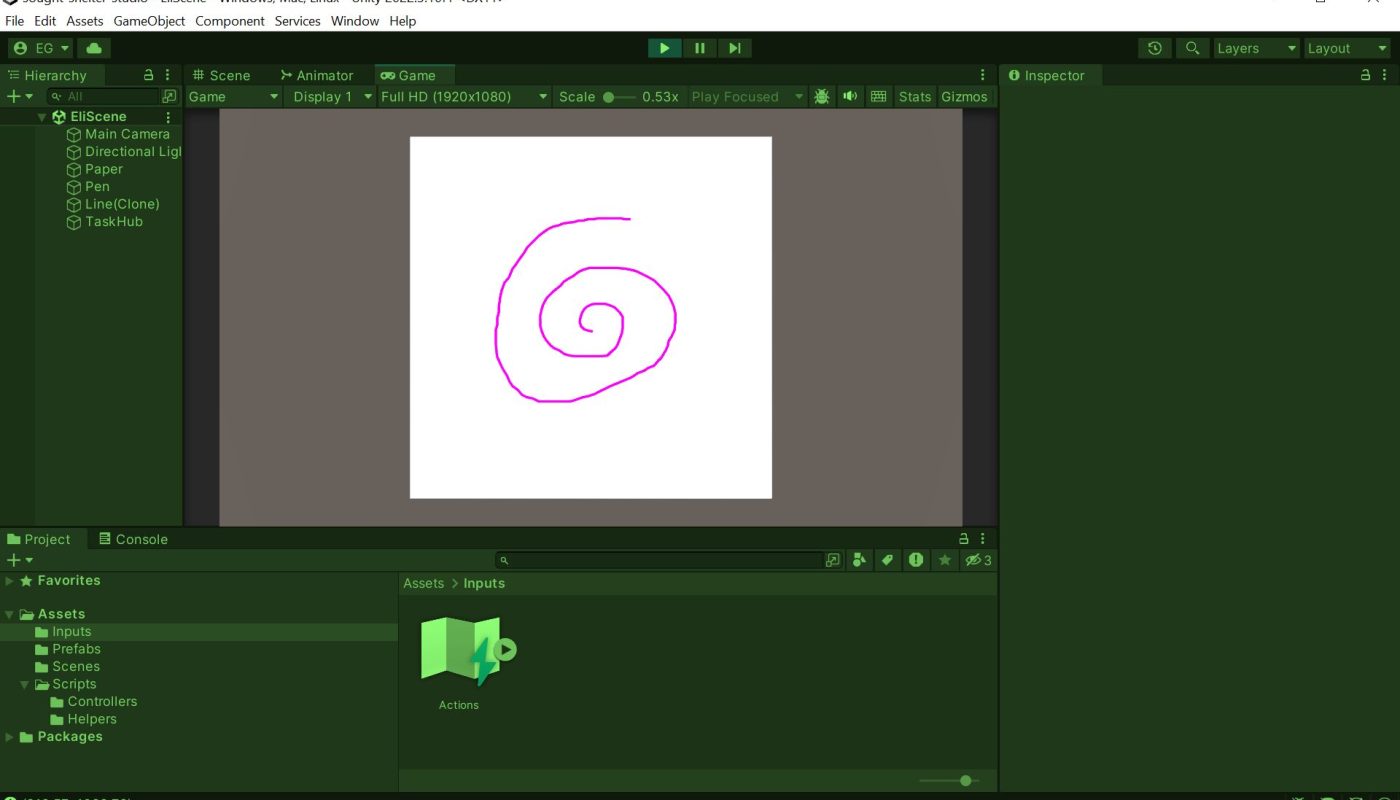
Wir benutzen Unity um das Projekt umzusetzen und Git um unseren Progress zu sharen. Bisher habe ich ein einfaches Paint System entwickelt, mit dem man Linien zeichnen kann.

Nächste Woche schaue ich an, wie man die gezeichneten Linien an bestehende Symbole zuordnen kann und ob es evt. Sinn macht bestehende Tools dafür zu verwenden.
Die Story

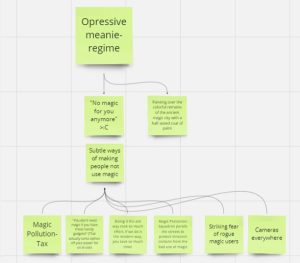
Wir hatten nun also grobe Ideen sowohl für die visuell/atmosphärische Richtung, als auch eine Spielmechanik, nur fehlte uns noch eine Geschichte, die beides miteinander verbinden könnte. Dazu haben Tabea und Kjartan in 5-minütigen Writing-Sprints jeweils fünf verschiedene Ideen erarbeitet. Von diesen zehn Resultaten wurden allerlei Aspekte genommen, um daraus eine erste grobe Struktur für die Story zu erstellen. Behandelt werden Themen von Rebellion und Individualismus, was sich relativ gut mit der Idee eines Grafitti-Magiers verträgt.
Das Visuelle

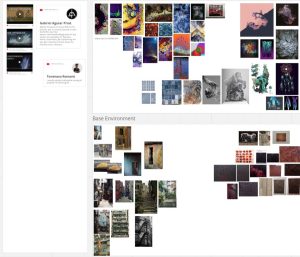
Bei der visuellen Richtung waren sich Tabea und Kjartan relativ schnell einig und konnten sich aktiv ins Moodboard schmeissen. Angedacht ist eine tendenziell urbane Umgebung, welche durch den magischen Einfluss des Spielers an Farbe und Vielseitigkeit zurückgewinnt. In einem zweiten Schritt werden wir uns entscheiden, wer sich für welche Aspekte Verantwortlich zeigen wird.
Nächste Schritte
Nachdem wir in der ersten Woche einen guten Grundstein setzen konnten, gilt es in der nächsten nun im Design-Bereich eine gewisse Aufgabenteilung vorzunehmen und relativ frühzeitig auch schon gemeinsam im Unity-Projekt Fuss zu fassen. Wir freuen uns!