Neue Patterns für Boss
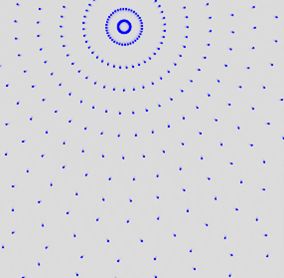
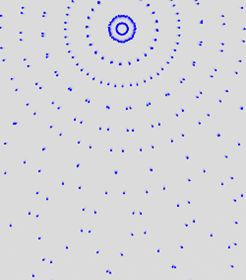
Mithilfe von P5 JS konnten schnell und ohne grosse Vorbereitung verschiedene neue Patterns erstellt und getestet werden. Eines dieser Patterns wurde anschliessend erfolgreich in unsere bestehende Datenstruktur integriert. Dabei wird eine Bullet als ein Objekt mit einer Trajectory, Lifetime und weiteren Attributen dargestellt.



Allgemeines Refactoring & Datenstruktur Challenger
Durch den Entscheid, dass es mehrere Bosse & Challenger Charaktere geben soll, musste der Code massiv umstrukturiert werden. Dabei wurde zusätzlich ein «character.json» File angelegt in dem in Zukunft alle Character Objekt mit deren zugehörigen Sprites, Infos, Stats, Abilities etc. definiert werden.
Fixed Boardsize für canvas
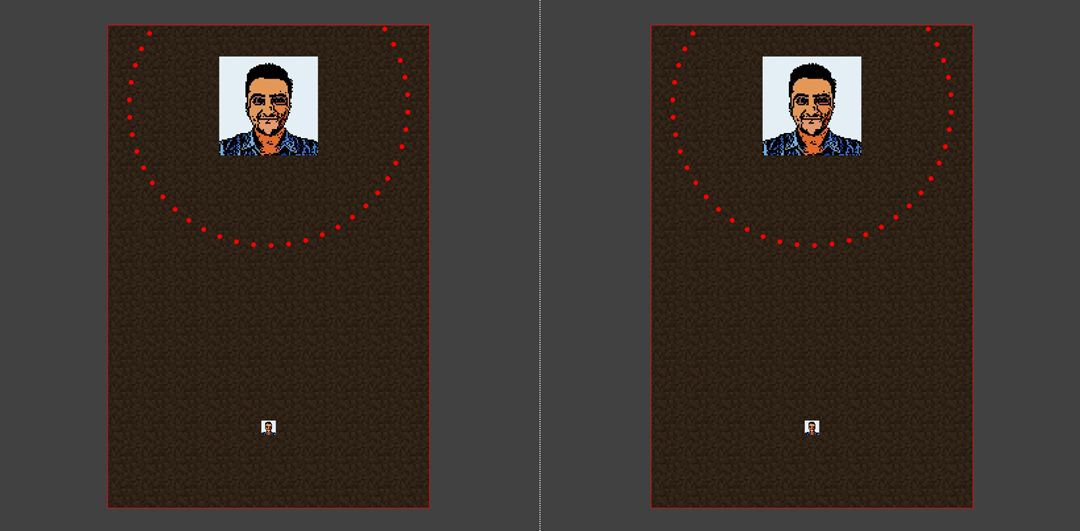
Beim Erstellen der «Bullets» ist uns aufgefallen, dass die Koordinaten der «Bullets» im Canvas je nach Bildschirmgrösse und Bildschirmskalierung des Spielers variieren. Dies wurde behoben durch das definierten eines eigenen Koordinatensystems innerhalb der Canvas nach dem sich alle Bullet und auch Spieler Positionen richten. Somit ist es zukünftig möglich, auf jedem Bildschirm in jeder Grösse mit dem gleichen Koordinatensystem zu rechnen.
UI
Um das Spiel einfacher bedienbar und visuell ansprechender zu gestalten, wurde mit der Umsetzung des UI begonnen. In einem ersten Schritt wurde ein simpler Startscreen erstellt, mit welchem das Spiel gestartet werden kann oder man in die Spieleinstellungen gelangen kann. Wird auf den «Play» Button geklickt werden die Spieler auf einen «Character Selection» Screen weitergeleitet, bei welchem die Spieler ihren Character auswählen können anhand deren zugehörigen Abilities und Stats. Das ganze Design ist erst provisorisch aber es werden bereits die korrekten Daten des Charakters ins UI abgefüllt.