Team NoBOB – Woche 3
In dieser vierten Woche ist das offizielle Ende der Prototypenphase angedacht. Wir konnten erfolgreich die verschiedenen Prototypen zusammenführen und bereits erstes Feedback einholen. Weiter konnten wir diese Woche auch auf der visuellen Seite einige Fortschritte machen und Teile des Art Styles etwas besser definieren.
Um direkt einen Vorgeschmack zu geben, findest du hier ein Video vom finalen Prototypen dieser Woche:
Erste Fähigkeit
Diese Woche entstand im Prototyp eine erste Fähigkeit. Bei dieser Fähigkeit soll der Buddy zum Player Character rennen und von dort aus einen Melee Attack ausüben. Dieser Angriff soll Gegner und Objekte zurückstossen.
Combat
Für den Vertical Slice soll diese Fähigkeit die Hauptschadensquelle sein. Zudem dient sie als Crowd Control und kann Gegner vom Spieler wegstossen. Die Fähigkeit wir dauernd einsetzbar sein und relativ schnell ausgeführt werden.
Zurzeit ist der Push back noch nicht implementiert.
Utility
Der Spieler wird diese Fähigkeit auch im Environment einsetzten können und damit Gegenstände herumschieben können. Dies wir für Puzzles verwendet werden.
Die Puzzles sind zurzeit auch noch nicht in den Prototypen implementiert.
Implementation
Die Implementation dieser Fähigkeit ist zurzeit nicht sonderlich elegant gelöst, wir konnten damit jedoch viele Informationen gewinnen, wie wir dieses System im Vertical Slice implementieren möchten.

(Dieses Diagramm beschreibt den technischen Aufbau für das Fähigkeiten System im Vertical Slice)
Schadenssystem
Nachdem in der vorherigen Woche Attack Patterns für Gegner & diese Woche für die Buddies des Spielers in den Prototyp eingebaut wurden, können nun diese mit Funktionalität ausgestattet werden. Dafür werden alle Hitboxen einem Trigger bei Kollision ausgestattet und mit Tags belegt. (Diese Tags unterscheiden sich je nachdem, ob die Fähigkeit durch den Spieler oder einen Gegner ausgelöst wird.) Ausserdem werden alle Charaktere, die Schaden nehmen können (der Spielercharakter & Gegner) mit einer Komponente versehen, die die Kollisionen mit gegnerischen Hitboxen überprüft und dementsprechend Schaden trackt. Nach dem Erleiden von Schaden wird der zugehörige Charakter kurz in einen Unverwundbarkeits-Zustand gestellt, damit sie nicht direkt erneut getroffen werden können.
Es gab Überlegungen, die Buddies ebenfalls mit Leben auszustatten, da der Spieler aber keine direkte Kontrolle über ihre Laufpfade hat, könnte dadurch recht schnell Frustration aufkommen. Womit wir noch experimentieren könnten, falls die Zeit zum Testen noch reicht, wäre ein temporärer Betäubungszustand für getroffene Buddies.
Mit dem Schaden-System kann nun das Combat-System testen & es entsteht für den Prototyp ein organischer Win- und Lose-State (Win: der Spieler besiegt alle Gegner, Lose: der Spieler wird zu oft getroffen & stribt).
Leveldesign
Diese Woche haben wir auch Zeit ins Leveldesign gesteckt. Damit wollten wir vor allem herausfinden, welche Mechaniken wir noch brauchen würden und welche Monsterfähigkeiten dazu passen würden. Da das Fähigkeiten Design nicht nur auf den Combat, sondern auch auf die Puzzles stimmen muss, ist wichtig, dass wird jetzt schon herausfinden welche Rätsel wir einbauen werden.
In einem ersten Schritt haben Nadja und Fee ein physikalischer Prototyp aus Lego gebaut.
Aus diesen Prototypen haben wir dann eine einfache Levelstruktur extrahiert.

Dieses Design haben Jonas und Marcel im Anschluss zu diesem Layout ausgearbeitet.

Puzzle
Für den Vertical Slice müssen wir uns grundsätzlich zwei Rätseltypen überlegen, eine für jede Buddy-Fähigkeit. Da die zweite davon noch unklar für uns ist, haben wir uns dort noch nicht so genau festgelegt; momentane Überlegungen gehen eher auf eine Fähigkeit hin, die zum Überqueren von Schluchten geeignet ist, wir schleifen aber noch an einem hilfreichen Nutzen für den Kampf.
Die erste Fähigkeit (die, mit dem der Spieler startet) wird dagegen mit sehr grosser Wahrscheinlichkeit die Push-Fähigkeit sein, die oben beschrieben ist. Demnach haben wir drangesetzt, ein interessantes Rätsel zu kreieren, bei dem Blöcke umhergeschoben werden. Aktuell sind bei uns zwei Ideen am meisten hängen geblieben: Zum einen gibt es die Idee von überquerbaren Stellen über einer Schlucht, die mit der Position von Blöcken in einem Schiebepuzzle übereinstimmen. Weiter gab es noch die Idee, mit reflektierenden Kristallen einen Lichtstrahl in eine bestimmte Richtung & an einen bestimmten Punkt zu lenken. Wir haben uns bisher aber noch nicht auf etwas Bestimmtes fixiert und werden noch weiter daran feilen.

Visuals
Environment
(von Nadja)
Ich habe die Kristalle nochmals ein bisschen überarbeitet, damit beim Importieren von Cinema 4D ins Unity nicht noch Sachen mit importiert werden (zb. Kamera), die nicht benötigt werden. Dann habe ich Modulare Steine kreiert. Dies habe ich mit zwei Displacer gelöst. Mit dem einen Displacer kann ich die Form des Steines verändern und mit dem zweiten die Kanten. Bei beiden kann ich den Seed verändern und somit habe ich mit wenigen Klicks viele verschiedene Steine im selben Stil.


Jetzt fehlen aber noch die grösseren Assets. Eine Vision von einem Raum, den ich habe, ist ein Fels voller Kristalle, um die herum ein Baum wächst, der sich von den Kristallen zu ernähren scheint. Dazu habe ich erst eine grobe Skizze gemacht und dann den Baum in Low-Poly aufgezogen. Der nächste Schritt ist nun den Baum zu remeshen, damit wird er abgerundet und kann gesculpted werden.
Farbkonzepte
Diese Woche Konkretisierten wir unsere Farbkonzepte, unter anderem auch damit wir beim Erstellen der Assets und Character bereits viel visueller Arbeiten können.
Wir verwendeten dazu die von Adobe bereitgestellte Website color.adobe.com . Für die 4 Biome “Crystal Cave” “Coral” “Swamp” und “Lava” definierten wir die folgenden 4 Farbpaletten:

(Farbkonzepte der Biome)
Die “Themenbereiche” unterscheiden sich so relativ eindeutig voneinander. Obschon Lava und Coral farbtechnisch sehr nahe beieinander sind, unterscheiden sie sich in der Intensität klar. Dasselbe wollten wir beim Character erzielen, dieser sollte aber auf Farben, die etwas breiter auseinanderliegen basieren. So kamen wir zu der folgenden Palette:

(Farben für den Player Charakter)
Character
(von Fee)
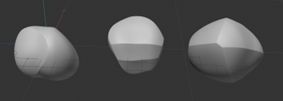
Diese Woche definierten wir unter anderem auch Farbkonzepte und Artstyles. Mit den neuen Erkenntnissen der Besprechung ging es an eine Umgestaltung des Charakters, dessen Stils und der verwendeten Farben. Dazu schaute ich mir einige Tutorials an und verwendete das Gelernte besonders um eine passendere Kopf- und Augenform zu erzielen. Der Player-Charakter soll niedlich aussehen, eher im jugendlichen Alter sein, daher auch einen grossen, überdimensionierten Kopf haben und herausstechende Augen besitzen. Der Artstyle soll nun doch eher auf simplen Formen basieren, als Low-Poly zu sein.

(Vorher)

(wip)


(nachher)
Für einen süssen Look dürfen Augenbrauen und eine passende Frisur nicht fehlen. Das Kopf-Redesign brachte jedoch mit sich, dass die zuvor designte Frisur nicht mehr auf den Kopf passte, so musste neues Haar her. Um mal einen anderen Ansatz zu sehen, setzte ich dem Character 2 Buns an den Hinterkopf (siehe Bild). Auch passte ich die Kleidung und das Haar dem definierten Farbkonzept an. Die Proportionen und das Design der Kleidung steht als nächstes auf der ToDo Liste des Character Designs.

