Team ASCII – Woche 2
Die zweite Woche im Studio Game 2 war voller technischer Herausforderungen.
Change of Plans
Die Woche begann mit einer Präsentation, in welcher wir die grobe Idee unseres Projektes sowie die nächsten Schritte vorstellten.
In dieser Präsentation sagte ich, dass ich in einem nächsten Schritt mit dem Generieren einer Welt beginnen würde. Ich realisierte jedoch sehr schnell, dass das Generieren einer ohne eine Visualisierung schwierig werden würde. Aus diesem Grund begann ich mein Go Projekt so aufzusetzen, dass ich damit ASCII Grafik in den Browser Rendern kann.
Diese initiale Programmierarbeit nahm ziemlich viel Zeit in Anspruch.
Die Ascii Render-Maschine ?
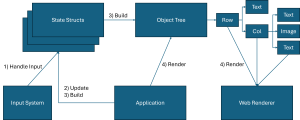
Das Resultat der Arbeit von dieser Woche war eine kleine Engine, welche aus einem State System, einer Layouting Engine, einem Input System, einem FileParser für ASCII Art und einem Render Layer für den Browser besteht.
Hier eine kleine Übersicht:

Diese Engine hatte ich so ähnlich schon einmal in Java geschrieben. So konnte ich beispielsweise die Implementierung der jeweiligen Layout Objekte wie Row, Column oder Center einfach zu GO übersetzten.
Was mit Abstand am meisten Zeit in Anspruch nahm, war der Render Layer. Ich wollte, dass der Text im Browser „echt“ und somit auch markierbar ist. Aus diesem Grund musste ich den Text ins DOM rendern.
Da 60-mal die Sekunde das komplette DOM auszuwechseln mein Notebook zum Abheben bringt, musste ich den Output in einem Buffer speichern und nur die veränderten Zeichen ins DOM schreiben.
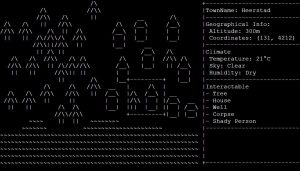
Mockups
Am Ende der Woche habe ich die geschriebene Engine verwendet um zwei hypothetische Screens aus meinem Spiel zu bauen.


Nächste Schritte
Für diesen Abschnitt hier nochmals derselbe Satz wie letzte Woche:
In einem ersten Schritt möchte ich mich über das Generieren von Welten schlau machen und eine erste Version davon implementieren.