Team TrainWreck – Woche 2

Leveldesign (Tabea)
Ein wichtiger Teil dieser Woche war das Ausarbeiten des Gameplays und des Leveldesigns. Wo zunächst noch die Gameidee der ersten Woche sehr stark auf dem blossen Abgleichen der beiden Dimensionen beruhte, entschieden wir uns diese Woche dazu, die Rätselmechanik mehr in den Vordergrund zu setzen, da das Gameplay sonst recht schnell sehr eintönig zu werden drohte. Hierbei fokussierten wir uns auf die verschiedenen Puzzles, die die Spieler zu lösen hatten und entwickelten einen Paper Prototypen mit dem wir das komplette Gameplay mit samt allen Rätseln an verschiedenen Testpersonen ausprobieren und je Feedback einholen konnten.
Wir überlegten, ob und was repariert werden könnte, aber auch, ob es interessant wäre, das Zerstören von gewissen Objekten in Betracht zu ziehen. Hierbei mussten wir uns allerdings die Frage stellen, wie Intuitiv die Funktion denn wäre, beziehungsweise wie oft sie angewendet werden müsste, dass sie dem Spieler als plausible Option erscheint. Gleichzeitig hätte sich dann ein weiteres Problem gezeigt: Break everything! Wir haben bis jetzt keine Möglichkeit gefunden, den Spielern nur Gewisse Objekte zum Zerstören anzubieten, ohne dass die Funktion an Intuität verlieren würde.
Wir orientierten uns auch an anderen Puzzlegames und deren bekannten Rätseln. So haben wir auch ein Lichtschalter Rästel, mit dem besonderen Aspekt, dass das Finden des Endziels durch die Spaltung der Dimensionen eine kleine Herausforderung an sich bietet. Insgesamt bemerkten wir, dass wir nicht einfach Rätselmechaniken, die in einer Welt funktionierten, auf unsere „Gespaltene Dimensions Mechanik“ anwenden konnten, sondern neue Ansätze und Herausforderungen finden mussten, die unsere Chore Gamefunktion des Dimensions-Springens für die Rätsel benutzen.
Die Frage, ob der Spieler die Objekte gleich in einem Inventar halten und mit ihnen durch die Dimensionen springen, oder doch eher nur ein Objekt aufs Mal halten können soll, kam auch öfters auf. Momentan arbeiten wir an der Idee, das begrenzte Teleportieren von Objekten an einem fixen Ort im Austausch gegen die Eigene Teleportierfähigkeit als Herausforderung mit einzubinden (a.k.a. entweder ich teleportiere mich selbst oder ich teleportiere Objekte, also muss ich mir merken, was ich wo brauche).
Einige Iterationen der Rätsel waren/sind immer noch nötig um sie auf den passenden Schwierigkeitsgrad zu bringen oder zu evaluieren, ob sie überhaupt ins Spiel passen. Ein nächstes Ziel wird es sein, den Grey Box Prototypen in Unity zu bauen um die Verteilung der Rätsel im 3-D Space besser einschätzen zu können.
Hier die zwei Paper Protypen der verschiedenen Dimensionen. Geschlossene Türen und jegliche interagierbaren Objekte müssen, vor allem auf Papier, gut erkennbar sein, deshalb ist alles, was es zu lösen oder untersuche gilt mit Neon Farben markiert.


Und hier weitere Props zum Visualisieren der Rätsel. Damit die Testpersonen bei den Playthroughs so nah an der tatsächlichen Spielerfahrung sein konnten wie möglich, zeichnete ich alle Rätsel mit Knöpfen, Notizen und Hinweisen in der Welt genau so auf, wie sie später im Spiel auch sein sollten.


Design (Lea)
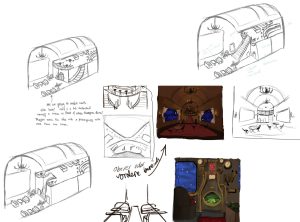
Ich eruierte zusammen mit Tabea die Challenges und das Leveldesign. Nebenbei erstellte ich Skizzen und Tabea und ich überlegten uns, wie das Layout des Zugwagons ist und welche Objekte es hat, damit wir mit dem erstellen der Assets und der Umgebung starten können.
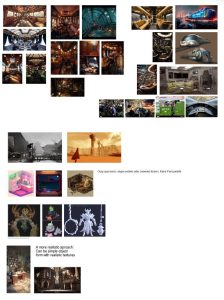
Eine Design Challenge wird sein, einen Retro-Stil wie bei Orientexpress futuristisch zu gestalten. Einen Stil den wir dafür in Betracht ziehen ist Steampunk. Dabei würden wir dies mit noch mehr Scifi-Elementen mischen. Als Farbpalette haben wir braune Farben für Holzelementen, goldige für Metallische Teile und starke rot-/gelbtöne für die Mobel und Gemälde. In der nächsten Woche starten wir mit dem modellieren der Assets. In einem späteren Zeitpunkt werden wir Textures für die entsprechenden Objekte erstellen, jedoch warten wir noch, damit wir genug Assets für Unity haben.



Coding (Hannes)
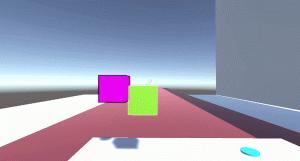
Bezüglich des Coding vom Prototyp wurde das Clipping Überarbeitet und angefangen mit Outlinies die Position anzuzeigen. Aufgaben für nächste Woche ist es die das Clipping bzw. die Outlines fertigzustellen und andere Interaktive Elemente wie Türen und knöpfe zu realisieren.