Beautiful Bullets | Studio Game 2 | Omar, Simu & Michael | Woche 5
Game Over Screen
Als letzter Screen wurde noch der Game Over Screen umgesetzt. Das Layout der Elemente ist stark vom Game Over Screen von Street Fighter inspiriert und zeigt den finalen Score und mittig den siegenden Character mit einem kurzen Dialog. Zusätzlich werden noch die einzelnen Runden mit einigen Stats ausgebeben. In einem weiteren Schritt soll dann noch ein wenig Farbe und ein Hintergrund hinzugefügt werden.

Bullet Visuals
Um die Bullets der Charaktere spannender zu machen, wurden im Code die Optionen hinzugefügt um den Bullets: Trails, Borders, Gradients oder eine pulsierende Animation zu geben.
Performance Probleme
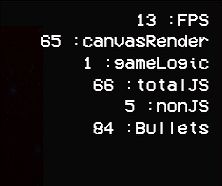
Durch das hinzufügen der Bullet Visuals Optionen ist uns aufgefallen das die Performance stark drunter leidet. Bei genaueren hinschauen haben wir heraus gefunden das es sich dabei vor allem um die Canvas Rendertime handelt, also das Zeichnen des Canvases und nicht die Game Logic wie anfangs gedacht. Um dieses Problem zu lösen haben wir 3 Möglichkeiten gefunden:
- Das Reduzieren des Spiels auf einen Canvas welcher von beiden Spielern geteilt wird
- Die neu hinzugefügten Bullet Visual wieder weglassen
- Unseren Canvas Code auf ein WEBGL Canvas Framework (PIXI JS) umzuschreiben